画像を斬新な形でカッコよく並べられるjQueryプラグイン「jSquares」
2010年04月22日-
スポンサード リンク
boedesign ? canadian based web developer eh Blog Archive jSquares for jQuery
画像を斬新な形でカッコよく並べられるjQueryプラグイン「jSquares」。
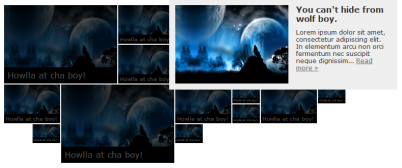
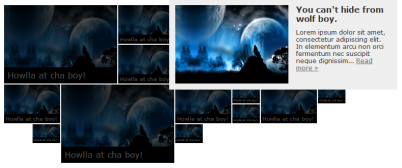
div で定義した画像のリストをキャプションと共に、次のようにサイズを変えつつ並べて表示してくれるのがこのプラグインです。
画像をメインにするサイトなんかで、ページのヘッダーなんかに置いておくとインパクトがあるだけでなく、画像ヘッドラインとしてわかりやすいナビゲーションが可能ですね。

カーソルを合わせるとキャプションと共にハイライトされます。

デモページでは同じ画像を並べてますが、別の画像を指定することも出来ます。
関連エントリ
画像を斬新な形でカッコよく並べられるjQueryプラグイン「jSquares」。
div で定義した画像のリストをキャプションと共に、次のようにサイズを変えつつ並べて表示してくれるのがこのプラグインです。
画像をメインにするサイトなんかで、ページのヘッダーなんかに置いておくとインパクトがあるだけでなく、画像ヘッドラインとしてわかりやすいナビゲーションが可能ですね。

カーソルを合わせるとキャプションと共にハイライトされます。

デモページでは同じ画像を並べてますが、別の画像を指定することも出来ます。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



