入力最大値に達したら自動で次の要素に移動させられるjQueryプラグイン「Autotabindex」
2010年05月24日-
スポンサード リンク
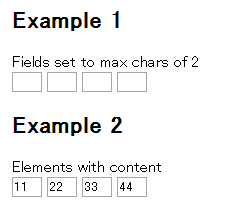
Autotabindex Example
入力最大値に達したら自動で次の要素に移動させられるjQueryプラグイン「Autotabindex」。
例えば、携帯番号を入力する場合など、一定の文字数以上になった場合に、TABキーを押すなどせずとも、次のフィールドにカーソルを合わせることができます。
TABキーを知らないライトユーザーな方々はマウスでいちいち移動していたりもしますが、このプラグインでユーザビリティを上げられそうです。
JavaScript で1から実装するとなると、少し面倒な上に、要素ごとにonkeydownを入れたりしてコードが汚くなったりしますが、jQueryプラグインなので1行で次のように初期化できます。
$(document).ready(function() {
$('.autotabindex').autotabindex();
});
で、具体的にその文字数指定をするにはどうするかというと、次のように maxlength="x" のように指定してあげればよいみたい。
<input type='text' class='autotabindex' tabindex='1' maxlength='2' style='width:30px'/>
という感じで、なんでもjQueryで出来てしまいますね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



