何時何分を入力してもらう際に便利に使えるjQueryプラグイン「Timebox」
2010年05月31日-
スポンサード リンク
PowerHour Development Blog jQuery Timebox Plugin
何時何分を入力してもらう際に便利に使えるjQueryプラグイン「Timebox」。
<input type="text">な要素の中に何時何分というのを直接入れてもらう場合に使えます。
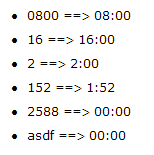
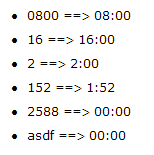
例えば、16 を入力すると、16:00 に変換され、152 と入力すると 1:52 として解釈され、テキストボックスの内容が自動で置換されます。
意味のないアルファベットなどを入れると 00:00 に変換されます。変換例は次の通り

初期化方法は、次のように $(element).timebox() で初期化するだけです。
<input id="myTimebox" class="timebox" type="text" />
<script>
$('input.timebox').timebox();
</script>
何時にするか、というインタフェースはマウスやキーボードを使った方法で、色々と考えられますが、これならキーボードベースが好きな訪問者にとっては入力しやすいものになってますね。
スケジュールアプリなんかの利用頻度の高いアプリなんかに組み込んでみると入力の面倒さを削減できるかもしれませんね。
関連エントリ
何時何分を入力してもらう際に便利に使えるjQueryプラグイン「Timebox」。
<input type="text">な要素の中に何時何分というのを直接入れてもらう場合に使えます。
例えば、16 を入力すると、16:00 に変換され、152 と入力すると 1:52 として解釈され、テキストボックスの内容が自動で置換されます。
意味のないアルファベットなどを入れると 00:00 に変換されます。変換例は次の通り

初期化方法は、次のように $(element).timebox() で初期化するだけです。
<input id="myTimebox" class="timebox" type="text" />
<script>
$('input.timebox').timebox();
</script>
何時にするか、というインタフェースはマウスやキーボードを使った方法で、色々と考えられますが、これならキーボードベースが好きな訪問者にとっては入力しやすいものになってますね。
スケジュールアプリなんかの利用頻度の高いアプリなんかに組み込んでみると入力の面倒さを削減できるかもしれませんね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



