CSS3のでのボックス要素デザインを圧倒的に簡単化できる「CSS3 Click Chart」
2010年06月28日-
スポンサード リンク
CSS3 Click Chart by Impressive Webs
CSS3のでのボックス要素デザインを圧倒的に簡単化できる「CSS3 Click Chart」。
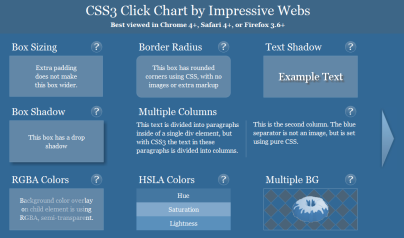
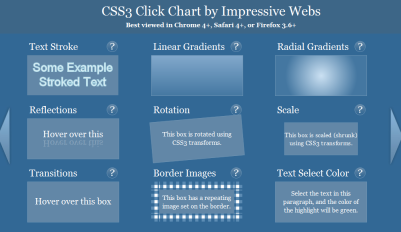
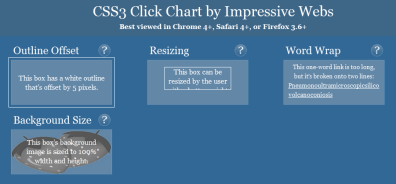
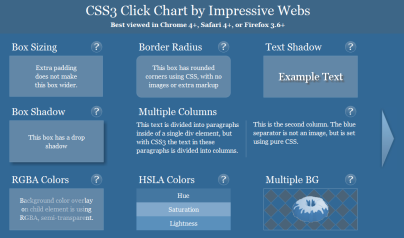
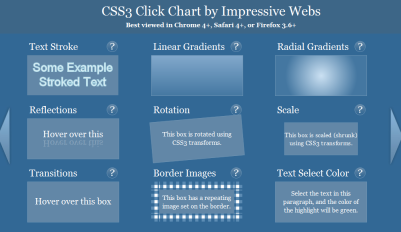
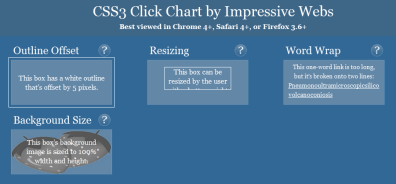
サイトにアクセスすると、サンプルが並んでおり、クリック一発でサンプルのコードが出力されます。
更に、サポートブラウザまでが表示されるので、なんとも便利。

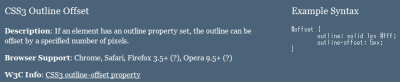
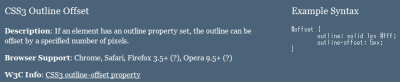
サンプルをクリックすると画面下部にサポートブラウザと具体的なCSS3コードが表示されます。

画面端の矢印で別画面に移動。更にサンプルを表示できます。合計22個が確認できます。


単なるリファレンスとしてだけでなく、入門用としても最適かもしれませんね。
関連エントリ
CSS3のでのボックス要素デザインを圧倒的に簡単化できる「CSS3 Click Chart」。
サイトにアクセスすると、サンプルが並んでおり、クリック一発でサンプルのコードが出力されます。
更に、サポートブラウザまでが表示されるので、なんとも便利。

サンプルをクリックすると画面下部にサポートブラウザと具体的なCSS3コードが表示されます。

画面端の矢印で別画面に移動。更にサンプルを表示できます。合計22個が確認できます。


単なるリファレンスとしてだけでなく、入門用としても最適かもしれませんね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



