jQueryでいい感じのコンテンツスライダーを作成するチュートリアルとサンプル
2010年06月10日-
スポンサード リンク
Create a Custom Content Slider with jQuery
jQueryでいい感じのコンテンツスライダーを作成するチュートリアルとサンプル。
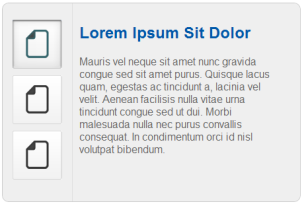
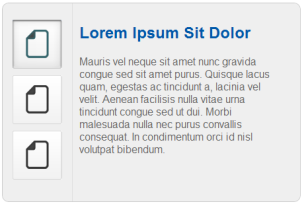
次のように、左側にボタンがあって押すと右側のコンテンツがアニメーションで切り替わるコンテンツスライダーの実装チュートリアルとサンプルが公開されています。

サイドバー等に仕込むことで少ないスペースで多くの情報を格納することが出来る上になかなかクールな印象を与えられそうですね。
簡易チュートリアル的なコンテンツを載せる場合なんかに使えそうです。
関連エントリ
jQueryでいい感じのコンテンツスライダーを作成するチュートリアルとサンプル。
次のように、左側にボタンがあって押すと右側のコンテンツがアニメーションで切り替わるコンテンツスライダーの実装チュートリアルとサンプルが公開されています。

サイドバー等に仕込むことで少ないスペースで多くの情報を格納することが出来る上になかなかクールな印象を与えられそうですね。
簡易チュートリアル的なコンテンツを載せる場合なんかに使えそうです。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



