回転する円形のサイトメニューが実装できるjQueryプラグイン「jQuery Radmenu」
2010年06月30日-
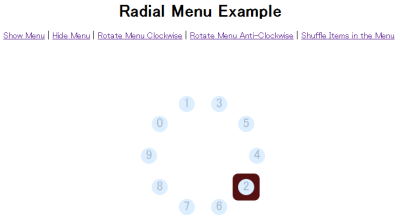
jQuery Radmenu Example
回転する円形のサイトメニューが実装できるjQueryプラグイン「jQuery Radmenu」。
UIとしては次のような円形のメニューで、回転させるとなかなか面白い動きをします。
具体的にどう使うか、というのはアイデア次第ということになってきそうですが、アイテムをシャッフルさせたり、動きがなかなか面白いメニューになっています。
デモページ
利用者にちょっとした驚きの効果を与える分には申し分ないですが、使い方には注意が必要かもしれませんね。
HTML的には、次のようなulを使ったリストです。
<div id='radial_container'>
<ul class='list'>
<li class='item'><div class='my_class'>0</div></li>
<li class='item'><div class='my_class'>1</div></li>
<li class='item'><div class='my_class'>2</div></li>
<li class='item'><div class='my_class'>3</div></li>
<li class='item'><div class='my_class'>4</div></li>
<li class='item'><div class='my_class'>5</div></li>
<li class='item'><div class='my_class'>6</div></li>
<li class='item'><div class='my_class'>7</div></li>
<li class='item'><div class='my_class'>8</div></li>
<li class='item'><div class='my_class'>9</div></li>
</ul>
</div>
関連エントリ
最新のブログ記事(新着順)
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



