IE6-8でもCSS3が使えるようになる「CSS3 PIE」
2010年07月15日-
スポンサード リンク
CSS3 PIE: CSS3 decorations for IE
IE6-8でもCSS3が使えるようになる「CSS3 PIE」。
非対応ブラウザがあるのでまだCSS3はいいやという方もいると思いますが、CSS3 PIEというhtcライブラリを使うことでCSS3に対応させてしまえます。

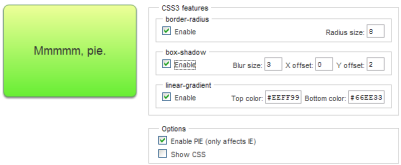
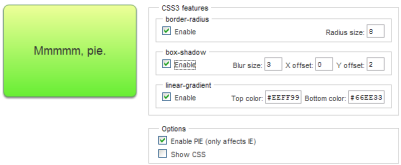
角丸、ドロップシャドウ、グラデーションといったプロパティに対応しています。
実装の際には border-radius、box-shadow、border-image等が使えるようになります。
サイト上のすぐに動くデモを動かしてみると、そのクオリティもなかなかのものだと言うことが分かります。

実装も簡単みたいで、PIE.htc をサーバに設置後、behavior に url(/PIE.htc) として設定するだけみたいです。
behavior: url(/PIE.htc);
これは楽で便利です。
対応していないプロパティについてもGitHubにて開発が行われているようです。
関連エントリ
IE6-8でもCSS3が使えるようになる「CSS3 PIE」。
非対応ブラウザがあるのでまだCSS3はいいやという方もいると思いますが、CSS3 PIEというhtcライブラリを使うことでCSS3に対応させてしまえます。

角丸、ドロップシャドウ、グラデーションといったプロパティに対応しています。
実装の際には border-radius、box-shadow、border-image等が使えるようになります。
サイト上のすぐに動くデモを動かしてみると、そのクオリティもなかなかのものだと言うことが分かります。

実装も簡単みたいで、PIE.htc をサーバに設置後、behavior に url(/PIE.htc) として設定するだけみたいです。
behavior: url(/PIE.htc);
これは楽で便利です。
対応していないプロパティについてもGitHubにて開発が行われているようです。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



