select ボックスを大きくして選択しやすく使いやすくできるjQueryプラグイン「Mega Select」
2010年07月08日-
スポンサード リンク
Mega Select List Example
select ボックスを大きくして選択しやすく使いやすくできるjQueryプラグイン「Mega Select」。
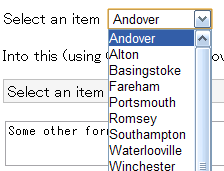
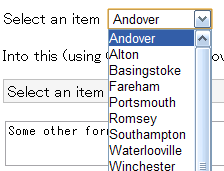
通常のselectボックスというと以下のようなおなじみのデザインです。

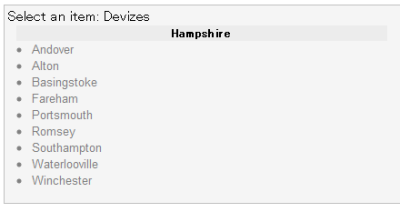
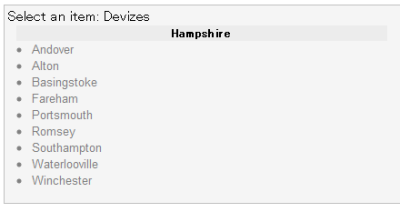
MegaMenuを使うと、li でのリストっぽく表示でき、クリック1回なしにそのまま内容が全て見えるのでワンクリックで選択出来ます。

あまりアイテム数が多すぎるとレイアウト的に問題が出るかもしれないのですが、そこそこのリストであれば実装することで使いやすさをUPさせることができそうですね。
関連エントリ
select ボックスを大きくして選択しやすく使いやすくできるjQueryプラグイン「Mega Select」。
通常のselectボックスというと以下のようなおなじみのデザインです。

MegaMenuを使うと、li でのリストっぽく表示でき、クリック1回なしにそのまま内容が全て見えるのでワンクリックで選択出来ます。

あまりアイテム数が多すぎるとレイアウト的に問題が出るかもしれないのですが、そこそこのリストであれば実装することで使いやすさをUPさせることができそうですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



