テキストボックス入力時に正規表現にしたがってヒントを出せるjQueryプラグイン「InputNotes」
2010年08月02日-
スポンサード リンク
InputNotes jQuery Plugin
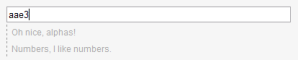
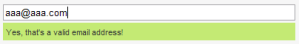
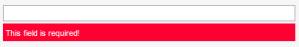
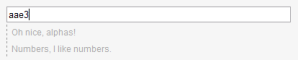
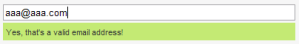
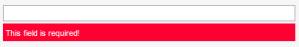
テキストボックス入力時に正規表現にしたがってヒントを出せるjQueryプラグイン「InputNotes」。
テキスト入力を行うとリアルタイムにヒントが反映されます。
NGワードの入力チェック、入力形式のエラーチェックに使えそうです。地味にアニメーションする点もナイスです。



こうした機能は手間は増えますが、送信してからエラーを表示するよりもベターなので使いやすさを考えると入れておきたいですね。
こうしたライブラリで、できるだけ簡単に実装できますね。
関連エントリ
テキストボックス入力時に正規表現にしたがってヒントを出せるjQueryプラグイン「InputNotes」。
テキスト入力を行うとリアルタイムにヒントが反映されます。
NGワードの入力チェック、入力形式のエラーチェックに使えそうです。地味にアニメーションする点もナイスです。



こうした機能は手間は増えますが、送信してからエラーを表示するよりもベターなので使いやすさを考えると入れておきたいですね。
こうしたライブラリで、できるだけ簡単に実装できますね。
関連エントリ
- JavaScript製のフォームバリデータライブラリいろいろ
- JavaScriptでフォームの値をリアルタイムにバリデートするライブラリまとめ
- JavaScriptでリアルタイム値チェックを簡単に行える「LiveValidation」
- フォームの入力値をリアルタイムにバリデーション「Realtime validation」
関連の記事検索:正規表現
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



