JavaScriptでフォームの値をリアルタイムにバリデートするライブラリまとめ
2007年03月02日-
JavaScriptでフォームの値をリアルタイムにバリデートするライブラリまとめ。
バリデートするライブラリも沢山でてきました。とここら辺で一度まとめておきました。
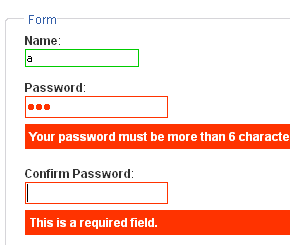
- Really easy field validation (デモ) - 入力値がおかしいと、エラーメッセージをフェードインさせながら超クールに表示できます。
※ ページの最後で使い方紹介(これは良いです)
Remember the milk風の登録フォームも作れそう
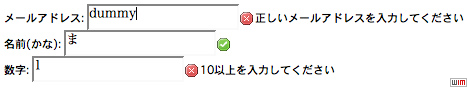
prototype.js依存。 - Realtime validation using Ajax (デモ) - Ajaxなどを駆使して、入力値を動的にチェックするライブラリ

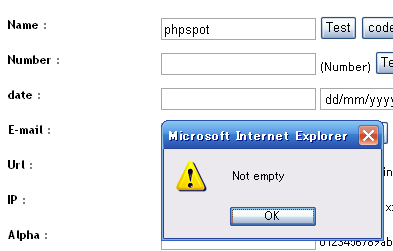
- Validate.js (デモ) - リアルタイムではないけど、入力値をチェックするためのライブラリ

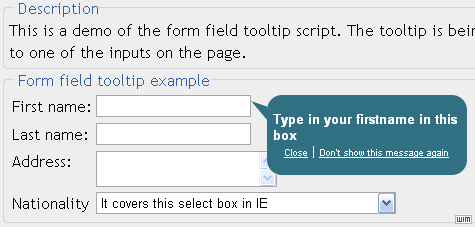
- Tooltip for forms - 入力チェックではないけど、フォームの入力ヒントを出してくれるライブラリ

ということで、最初に紹介した、「Really easy field validation」の使い方を見ていきましょう。
使い方がかなりシンプルになっています。実装方法を次に述べます。
1) スクリプト読み込み
<script src="prototype.js" type="text/javascript"></script>
<script src="validation.js" type="text/javascript"></script>
script.aculo.us のeffect.jsも読み込めばフェードイン効果を付けることが可能です。
読み込まれているかどうかは自動で判別してくれます
2) エレメント作成
<input class="required validate-number" id="field1" name="field1" />
classの値に、required validate-number のように、スペース区切りで入力値のルールを指定します。
この指定方法がすごくシンプルで使いやすいですね。エレメント自体にそのルールを記述する、というのが直感的で扱いやすい感じです。
ルールには他にも次のようなものがあって、入力欄の性質に応じてclassを変えるだけというお手軽さです。required (空白不可)、validate-number (数字チェック) 、validate-digits (数値チェック) 、validate-alpha (アルファベットチェック)validate-alphanum (アルファベット&数字チェック) 、validate-date (日付チェック) 、validate-email(Eメール形式チェック)、validate-url (URLチェック)
3) フォームを初期化
<script type="text/javascript">
new Validation('form-id'); // OR new Validation(document.forms[0]);
</script>
form-id 部分に<form id="〜">のid値を入れることでどのフォームを初期化するか指定。
紹介しきれていない機能が他にもありますが、以上のような感じで実装も非常にシンプルでいいですね。
この分野もいろいろ便利なライブラリが出てきそうです。
関連エントリ
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



