jQueryとCSS3でドロップダウンメニューにフォームを埋め込んでしまうデモ
2010年09月15日-
スポンサード リンク
FormBox ? A jQuery & CSS3 Drop-Down Menu With Integrated Forms | AddyOsmani.com | Where User Interface Ideas Grows
jQueryとCSS3でドロップダウンメニューにフォームを埋め込んでしまうデモ
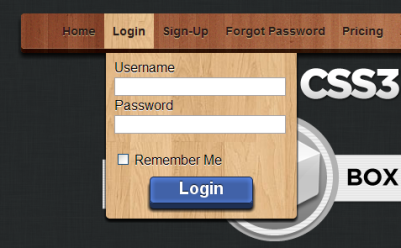
メニューにカーソルを合わせるとドロップダウンメニューがアニメーションしながら現れてフォームが表示されるというUIの例と実装サンプルです。
スペースを取ることなく、コンパクトにログインフォーム等を埋めこむことが実現出来ています。

ログインしない人にとっては邪魔なブロックなので、使わない場合は最小化しておくというのはなかなか合理的なUIですね。
サイトの特性などに応じて実装すればサイトの利便性を大きく向上することができそうです。
関連エントリ
jQueryとCSS3でドロップダウンメニューにフォームを埋め込んでしまうデモ
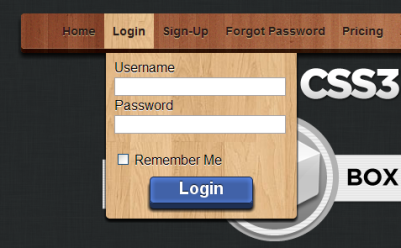
メニューにカーソルを合わせるとドロップダウンメニューがアニメーションしながら現れてフォームが表示されるというUIの例と実装サンプルです。
スペースを取ることなく、コンパクトにログインフォーム等を埋めこむことが実現出来ています。

ログインしない人にとっては邪魔なブロックなので、使わない場合は最小化しておくというのはなかなか合理的なUIですね。
サイトの特性などに応じて実装すればサイトの利便性を大きく向上することができそうです。
関連エントリ
- ドロップダウンメニューにテーブルやフォーム等何でも埋め込んでしまえるjQueryプラグイン「MegaMenu」
- ドロップダウンメニューのデザインネタ帳
- ビローンと伸びるドロップダウンメニュー実装jQueryサンプル
関連の記事検索:CSS3
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



