ブラウザ上で動くSVGグラフィックエディタのオープンソースが超凄い
2010年10月27日-
スポンサード リンク
SVG-edit
ブラウザ上で動くSVGグラフィックエディタのオープンソースが超凄いです。
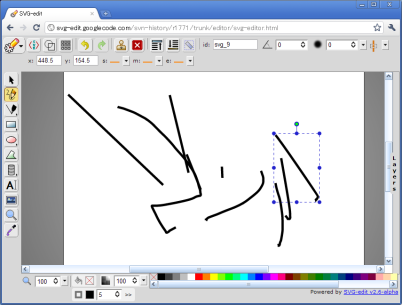
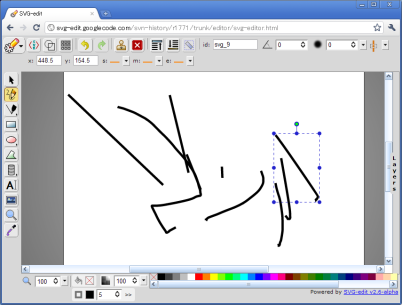
次のようなインタフェースで、Chromeだとサクサク動くSVGエディタがGoogle codeにてオープンソースでダウンロード可能です。
SVGでお手軽にお絵かきしたい場合や、SVGなお絵かきサイトなんかを作るのにも活用できそう

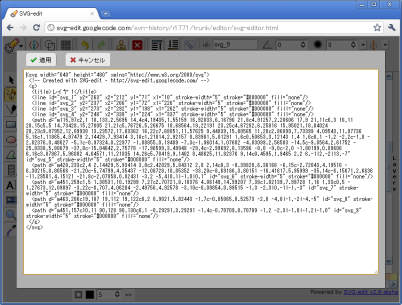
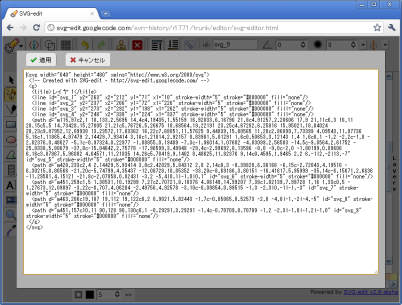
描画したグラフィックをSVGに変換した例。ツールバーからそのまま出力可能です。
次のようなXMLデータになります。

触ってみるだけでも価値がありそうです。
関連エントリ
ブラウザ上で動くSVGグラフィックエディタのオープンソースが超凄いです。
次のようなインタフェースで、Chromeだとサクサク動くSVGエディタがGoogle codeにてオープンソースでダウンロード可能です。
SVGでお手軽にお絵かきしたい場合や、SVGなお絵かきサイトなんかを作るのにも活用できそう

描画したグラフィックをSVGに変換した例。ツールバーからそのまま出力可能です。
次のようなXMLデータになります。

触ってみるだけでも価値がありそうです。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



