シンプルUIがいい感じのカラーピッカー実装jQueryプラグイン「simpleColorPicker」
2010年10月22日-
スポンサード リンク
simpleColorPicker jQuery plugin
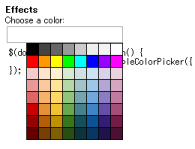
シンプルUIがいい感じのカラーピッカー実装jQueryプラグイン「simpleColorPicker」。
次のような超シンプルで逆に使いやすそうなカラーピッカー実装が簡単に1行で行えるプラグインのご紹介。
$(inputElement).simpleColorPicker(); として初期化するだけで実装できます。

色をクリックすればその値がそのまま入ります。

こうしたコンポーネントはどんどんリッチになる傾向がありますが、原点に戻ってあえてシンプルに考えることで使いやすいものが出来るのかもしれませんね。
関連エントリ
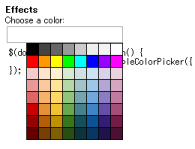
シンプルUIがいい感じのカラーピッカー実装jQueryプラグイン「simpleColorPicker」。
次のような超シンプルで逆に使いやすそうなカラーピッカー実装が簡単に1行で行えるプラグインのご紹介。
$(inputElement).simpleColorPicker(); として初期化するだけで実装できます。

色をクリックすればその値がそのまま入ります。

こうしたコンポーネントはどんどんリッチになる傾向がありますが、原点に戻ってあえてシンプルに考えることで使いやすいものが出来るのかもしれませんね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



