コンテンツエリアにスクロールバーが付いたタブUI実装jQueryプラグイン「wdScrollTab」
2010年10月13日-
スポンサード リンク
wdScrollTab Scroll Tab | jQuery Plugins
コンテンツエリアにスクロールバーが付いたタブUI実装jQueryプラグイン「wdScrollTab」
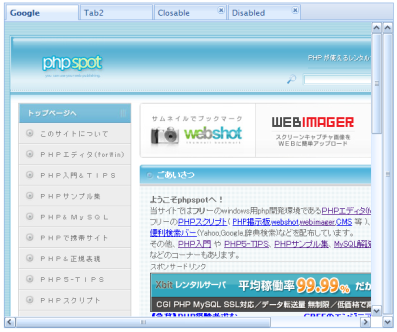
次のようなタブUIを実装することが出来ます。タブは見ての通り綺麗なインタフェースで、閉じるボタンを付けたりすることも出来ます。
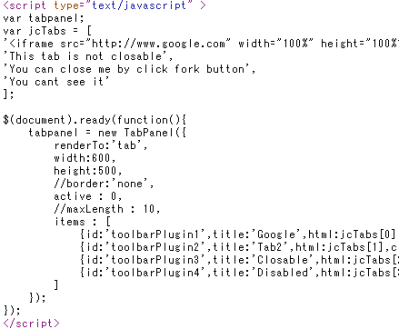
タブ内のデータはJSの配列で定義しておいて、TabPanelコンストラクタにオプションを渡すことで初期化することが出来ます。
1から実装しようとするとなかなか大変そうですが、これなら簡単に実装出来ますね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



