イカしたデザインのプログレスバーをCSS3で作成する例
2010年10月13日-
スポンサード リンク
How to create a kick-ass CSS3 progress bar - CatsWhoCode.com
イカしたデザインのプログレスバーをCSS3で作成する例
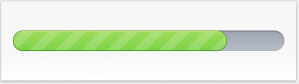
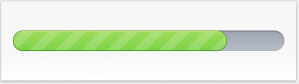
次のようなデザインのプログレスバーをCSS3とJSを使って実装する例です。

バーの背景がアニメーションする上に進捗によって滑らかにアニメーションしてくれます。
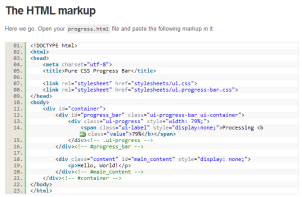
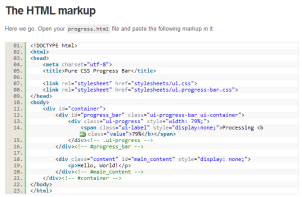
そのまま応用して使うことも出来ますし、解説を見て勉強することも出来ます。

CSS3なブラウザで動きを見てみましょう。
実装ページ
関連エントリ
イカしたデザインのプログレスバーをCSS3で作成する例
次のようなデザインのプログレスバーをCSS3とJSを使って実装する例です。

バーの背景がアニメーションする上に進捗によって滑らかにアニメーションしてくれます。
そのまま応用して使うことも出来ますし、解説を見て勉強することも出来ます。

CSS3なブラウザで動きを見てみましょう。
実装ページ
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



