HTML5で実装するプレイリスト付きオーディオプレイヤー「AAP」
2010年11月30日-
スポンサード リンク
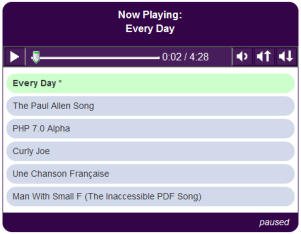
Accessible Audio Player (AAP) One Hand Clapping
HTML5で実装するプレイリスト付きオーディオプレイヤー「AAP」
HTML5とはいえIE8でも動作するようにつくられています。Flashではないため、iPhoneやiPadでも動作します。

デフォルトのデザインはカッコ悪いですが、CSSを使って調整できます。
再生中の秒数や、プレイリストをハイライトさせたり、Flashを使わなくてもこれだけのことが出来るようになってるわけですね。
関連エントリ
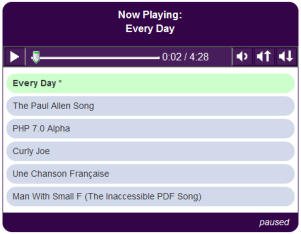
HTML5で実装するプレイリスト付きオーディオプレイヤー「AAP」
HTML5とはいえIE8でも動作するようにつくられています。Flashではないため、iPhoneやiPadでも動作します。

デフォルトのデザインはカッコ悪いですが、CSSを使って調整できます。
再生中の秒数や、プレイリストをハイライトさせたり、Flashを使わなくてもこれだけのことが出来るようになってるわけですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



