横に長くなりがちなテキストも自動でサイズ調整してレイアウトを崩させないjQueryプラグイン「Shorten」
2010年12月14日-
スポンサード リンク
Shorten - A jQuery Plugin for Truncating Styled Text
横に長くなりがちなテキストも自動でサイズ調整してレイアウトを崩させないjQueryプラグイン「Shorten」。
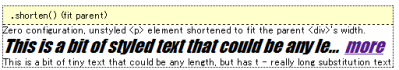
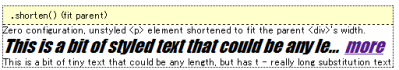
ブロック要素に長いテキストがあって、折り返されないような場合、レイアウトが崩れてしまいますが、このプラグインを使えば、次のように、長いテキストも最後を ... more のように短くすることが出来ます。
$(element).shorten() メソッドを呼ぶだけですが、width で、収めたいサイズを、tail で、続きへのリンクを設定できたりします。

.shorten({width: 400, tail: '<a href="">...more</a>'}) のように使います。
絶対のこの幅に収めたいという場合に使えます。
PHPなどでやるよりも幅をJavaScriptで計算する分確実な幅設定ができるのがいいですね。
ブログ等でもある「さらに読む」を簡単に実現できますね。
関連エントリ
横に長くなりがちなテキストも自動でサイズ調整してレイアウトを崩させないjQueryプラグイン「Shorten」。
ブロック要素に長いテキストがあって、折り返されないような場合、レイアウトが崩れてしまいますが、このプラグインを使えば、次のように、長いテキストも最後を ... more のように短くすることが出来ます。
$(element).shorten() メソッドを呼ぶだけですが、width で、収めたいサイズを、tail で、続きへのリンクを設定できたりします。

.shorten({width: 400, tail: '<a href="">...more</a>'}) のように使います。
絶対のこの幅に収めたいという場合に使えます。
PHPなどでやるよりも幅をJavaScriptで計算する分確実な幅設定ができるのがいいですね。
ブログ等でもある「さらに読む」を簡単に実現できますね。
関連エントリ
- これは新しい、回転させて切り替えるスライドショー実装jQueryプラグイン
- Alt+○キーで目的のフォーム要素にすぐ移動できるようにするjQueryプラグイン「KeyTips」
- 1行でエレメントを縦・横センターに配置できるjQueryプラグイン「Fixed Center」
関連の記事検索:JavaScript, plugin
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



