他のカラムに合わせて内容をスマートにスクロールさせられるjQueryプラグイン「SmartColumnScroller」
2010年12月09日-
スポンサード リンク
dhlavaty/jQuery-SmartColumnScroller - GitHub
他のカラムに合わせて内容をスマートにスクロールさせられるjQueryプラグイン「SmartColumnScroller」。
通常、複数のカラムがあると、どちらかの縦の長さが長いので、下の方にスクロールしていくとどちらかが見えなくなってしまいます。
たとえば、ブログ等だと左カラムの記事部分が長くなりがちです。メインである記事を読み終えた後は、スクロールしたことで右カラムの内容も綺麗になくなっていますね。
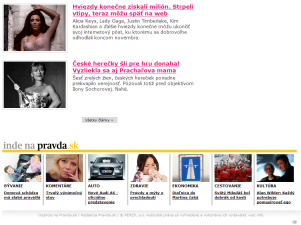
左カラムが縦長の場合、右カラムに空白が出来てしまう
このプラグインを使えば、右カラムが見えなくならないよう、右カラムがうっとうしくない具合に付いてきてくれます。
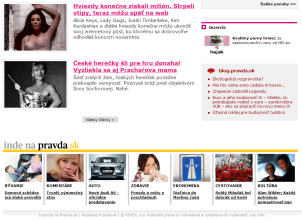
関連記事へのリンク等を右カラムに表示して、読み終わった後の誘導リンクとして使うこともできそう
わりと地味なようで、記事を読み終わった後、フッターだけでなく、右カラムも遷移先として訪問者の方に提案できるというわけです。
この少しの違いがアクセスが多いページなんかだと大きな効果が期待できるかもしれませんね。右カラムの内容を無駄に表示しないためにも入れてみてもよいかも。
jQuery('#myDiv').smartColumnScroller(); 使い方も必要なライブラリを読んだあとはたったこれだけ。
実際の動きはデモページをご覧ください
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



