ドラッグできる地図実装ライブラリのまとめ
2010年12月09日-
スポンサード リンク
ドラッグできる地図実装ライブラリのまとめ。
この手のライブラリは色々とあるのですが過去に紹介したものと新発見の物をまとめてご紹介。
Google MapのAPIを利用したものも入れます
mobily.pl - playground - MobilyMap
拡大機能はありませんが、ドラッグ&ドロップで移動させたりピンを立てる機能があります

この手のライブラリは色々とあるのですが過去に紹介したものと新発見の物をまとめてご紹介。
Google MapのAPIを利用したものも入れます
mobily.pl - playground - MobilyMap
拡大機能はありませんが、ドラッグ&ドロップで移動させたりピンを立てる機能があります

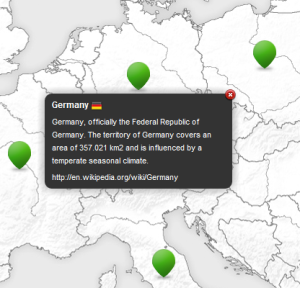
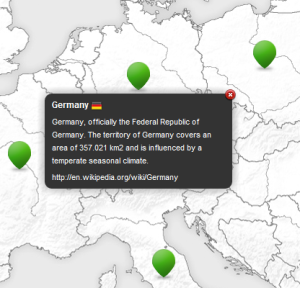
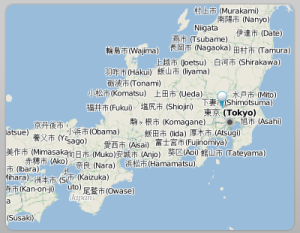
Googleマップ風のUIを実現できるJSライブラリ「Polymaps」
マウスホイールによる拡大・縮小機能があってサンプルも豊富なライブラリ
ドラッグ&ドロップできる地図を実装できる3KBの軽量JSライブラリ「SpryMap」
独立して動作し、軽量なのが特徴
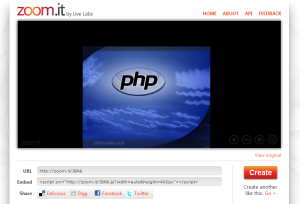
高解像度の画像のURLを入れるだけでGoogleマップみたいに拡大機能を付けられる「Zoom.it」
ライブラリではなく、画像URLを張り付けるだけでOKなサイト
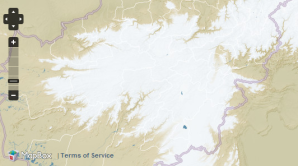
GoogleMap風でクールな地図UIが作れるライブラリ「MapBox」
拡大縮小のUIが邪魔にならない感じでいいですね
iPhoneでも使えるHTML5でGoogleマップみたいに地図や画像表示できる「Tile5」
GoogleMapを使ったサイト作成時に使えそうなカスタムアイコン900種類以上がセットになった「google-maps-icons」
おまけ:地図っぽいUIと共に使えそうなアイコン集
API利用のライブラリ
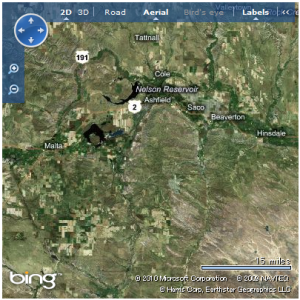
Microsoftの地図サイトAPIをjQueryから簡単に使えるプラグイン「Virtual Earth Toolkit」
MicrosoftのAPIを利用した地図UI実装
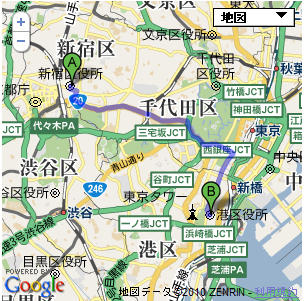
Googleマップを使った経路案内も一瞬で実装できるjQueryプラグイン「jGmaps」
Google MAP の API 利用で経路案内等を容易に実装
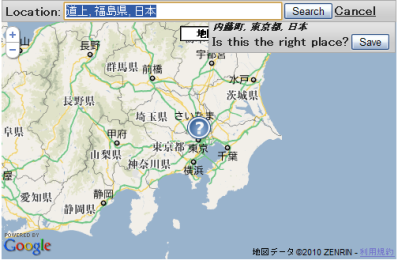
地図のクリックした位置で地名をゲットできるjQueryプラグイン「jQuery-PlacePicker」 
地図っぽいUIが必要になった時に参考にしてみてください。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



