ブラウザに分かりやすい通知を送れるスクリプト色々
2011年01月11日-
スポンサード リンク
あけましておめでとうございます。
今年も淡々と更新をしていきます。よろしくお願い致します。
今年一発目のエントリはブラウザに分かりやすい通知を送れるスクリプトを色々とまとめてみました。
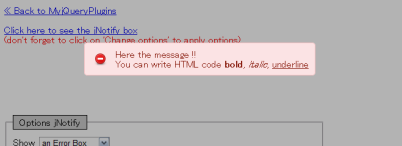
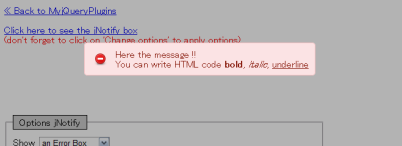
jNotify
ページ全体がグレーアウトし、メッセージが強調表示されます。
他の操作がしばらくできないので、確実にメッセージを読んでもらえるようにできます。
アイコンの変更や、メッセージにHTMLを使うことも可能。

Notimoo
ページの右上なんかにフェードインしながらブロックをアニメーション表示させられるJSライブラリ。
複数メッセージを連続して出すことが出来ます。

jQuery Notify bar
Twitterの通知バーっぽいUIでユーザ通知できるjQueryプラグイン。
これも非常に分かりやすい通知が行えます。

jQnotice
吹き出しっぽいデザインで通知が行えます

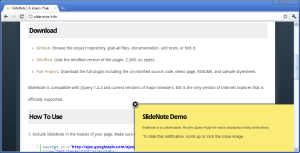
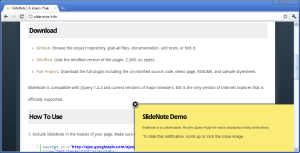
SlideNote
指定位置までスクロールすると通知を表示してくれるjQueryプラグイン

それぞれ適材適所で使い分けてユーザビリティを高められそうです
今年も淡々と更新をしていきます。よろしくお願い致します。
今年一発目のエントリはブラウザに分かりやすい通知を送れるスクリプトを色々とまとめてみました。
jNotify
ページ全体がグレーアウトし、メッセージが強調表示されます。
他の操作がしばらくできないので、確実にメッセージを読んでもらえるようにできます。
アイコンの変更や、メッセージにHTMLを使うことも可能。

Notimoo
ページの右上なんかにフェードインしながらブロックをアニメーション表示させられるJSライブラリ。
複数メッセージを連続して出すことが出来ます。

jQuery Notify bar
Twitterの通知バーっぽいUIでユーザ通知できるjQueryプラグイン。
これも非常に分かりやすい通知が行えます。

jQnotice
吹き出しっぽいデザインで通知が行えます

SlideNote
指定位置までスクロールすると通知を表示してくれるjQueryプラグイン

それぞれ適材適所で使い分けてユーザビリティを高められそうです
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



