超カッコいい確認ダイアログをjQueryで実装するチュートリアル
2011年02月06日-
スポンサード リンク
How to Create a jQuery Confirm Dialog Replacement | Tutorialzine
超カッコいい確認ダイアログをjQueryで実装するチュートリアル
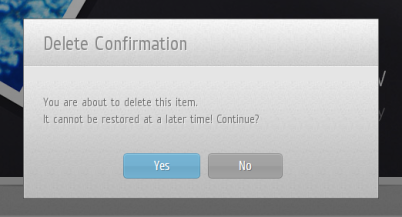
普通、ダイアログというと javascript の confirm とか、その他 jquery プラグインを使って実装されるものが多いですが、これまで見たなかでもかなりのカッコよさのダイアログ実装チュートリアルです。
サンプルのダウンロードも可能。

一見全て画像のようにも見えますが、CSS3を使って綺麗にデザインされています。
ここら辺もこだわりたいという方は参考にしてみるとよさそう。
関連エントリ
超カッコいい確認ダイアログをjQueryで実装するチュートリアル
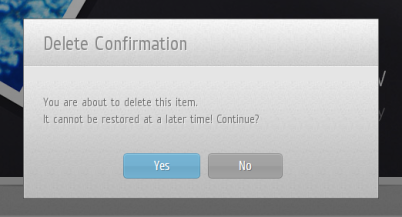
普通、ダイアログというと javascript の confirm とか、その他 jquery プラグインを使って実装されるものが多いですが、これまで見たなかでもかなりのカッコよさのダイアログ実装チュートリアルです。
サンプルのダウンロードも可能。

一見全て画像のようにも見えますが、CSS3を使って綺麗にデザインされています。
ここら辺もこだわりたいという方は参考にしてみるとよさそう。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



