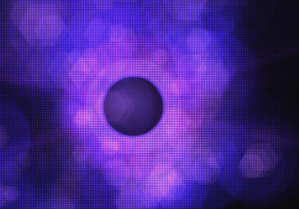
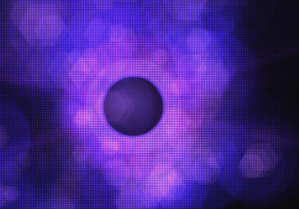
HTML5のキャンバスと連動させて音声をビジュアライズしたデモ
2011年03月06日-
スポンサード リンク
Music Visualizer in HTML5 / JS with Source Code
HTML5のキャンバスと連動させて音声をビジュアライズしたデモ
Windows Media Player とかを使ってるとよくあるあの動くやつをHTML5のCanvasを使ってやるものです。
ベースにはEasel.jsというものが使われており、HTML5のキャンバス描画を行っているそう。

直接的にHTML5からオーディオのボリュームデータは読めないため、データを一旦テキストにしてそれを読み込むことで実現しているそう。
実際のデモを見るのが一番いいですね。デモページ デモページその2


バックグラウンドの音声もかっこいいわけなのですが、描画される映像もかなりかっこいいです。
関連エントリ
HTML5のキャンバスと連動させて音声をビジュアライズしたデモ
Windows Media Player とかを使ってるとよくあるあの動くやつをHTML5のCanvasを使ってやるものです。
ベースにはEasel.jsというものが使われており、HTML5のキャンバス描画を行っているそう。

直接的にHTML5からオーディオのボリュームデータは読めないため、データを一旦テキストにしてそれを読み込むことで実現しているそう。
実際のデモを見るのが一番いいですね。デモページ デモページその2


バックグラウンドの音声もかっこいいわけなのですが、描画される映像もかなりかっこいいです。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



