画面をスワイプさせてページ送りができるWordPressプラグイン「iPad Swipe」
2011年03月24日-
スポンサード リンク
WordPress iPad Swipe WordPress Plugins
画面をスワイプさせてページ送りができるWordPressプラグイン「iPad Swipe」。
プラグインをダウンロードして有効化するだけで、スワイプが有効になります。
iPadやiPhone向けのブログで使い勝手を向上させる用に覚えておいてもよさそうです。

左にスワイプすることで、次のエントリ、右にスワイプで前のエントリに移動することが出来ます。
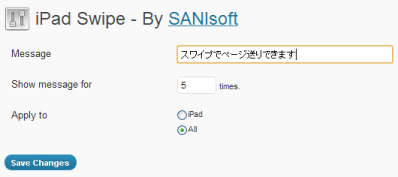
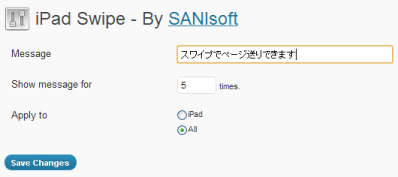
設定ページではiPad以外でも有効にするかどうかの設定(デフォルトはiPadのみ)や、ポップアップでスワイプが効くことをメッセージ表示できるのですが、そのメッセージを指定できます。

ブログを、ページをめくる要領でページ送りが出来るというのはタッチパネル型のデバイスではなかなか使い勝手がよいみたいです。
関連エントリ
画面をスワイプさせてページ送りができるWordPressプラグイン「iPad Swipe」。
プラグインをダウンロードして有効化するだけで、スワイプが有効になります。
iPadやiPhone向けのブログで使い勝手を向上させる用に覚えておいてもよさそうです。

左にスワイプすることで、次のエントリ、右にスワイプで前のエントリに移動することが出来ます。
設定ページではiPad以外でも有効にするかどうかの設定(デフォルトはiPadのみ)や、ポップアップでスワイプが効くことをメッセージ表示できるのですが、そのメッセージを指定できます。

ブログを、ページをめくる要領でページ送りが出来るというのはタッチパネル型のデバイスではなかなか使い勝手がよいみたいです。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



