コピペで使えるCSS3ボタン6つのレシピ
2011年04月10日-
スポンサード リンク
6 Useful CSS Button Recipes You Can Copy & Paste | Design Shack
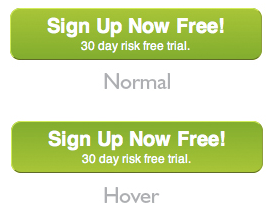
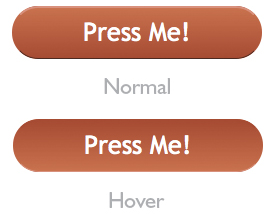
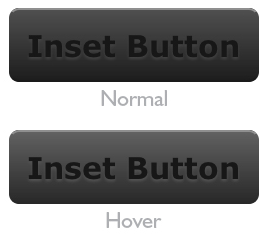
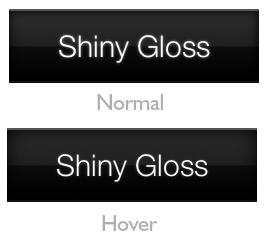
コピペで使えるCSS3ボタン6つのレシピ。
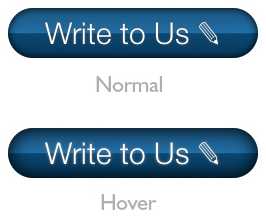
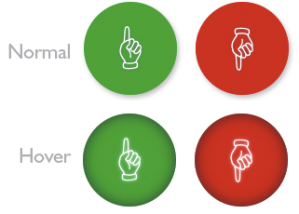
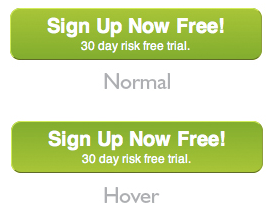
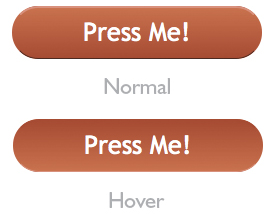
次のようなボタンのCSSとHTMLが掲載されています。






一昔前はオーサリングツール抜きに出来なかったこともCSSで出来るように。CSS4の時代にはどうなっているのだろうと少し楽しみです。
関連エントリ
コピペで使えるCSS3ボタン6つのレシピ。
次のようなボタンのCSSとHTMLが掲載されています。






一昔前はオーサリングツール抜きに出来なかったこともCSSで出来るように。CSS4の時代にはどうなっているのだろうと少し楽しみです。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



