ファンシーなデザインのカウントダウンタイマー実装jQueryプラグイン「Fancy Countdown」
2011年04月15日-
スポンサード リンク
Fancy Countdown
ファンシーなデザインのカウントダウンタイマー実装jQueryプラグイン「Fancy Countdown」
何らかのカウントダウンというと、待ち遠しかったりするもので、単純にテキストだけでカウントダウンしても面白みが少ないですね。
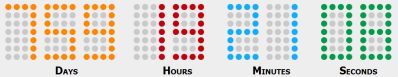
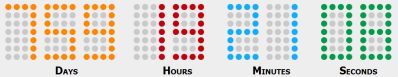
ということで、次のようなデザインのカウントダウンタイマーがjQueryで簡単に実現可能です。

あと何日でサイトオープン!みたいなティザーサイトを作る場合にも使えそう。
ファンシーなデザインのカウントダウンタイマー実装jQueryプラグイン「Fancy Countdown」
何らかのカウントダウンというと、待ち遠しかったりするもので、単純にテキストだけでカウントダウンしても面白みが少ないですね。
ということで、次のようなデザインのカウントダウンタイマーがjQueryで簡単に実現可能です。

あと何日でサイトオープン!みたいなティザーサイトを作る場合にも使えそう。
$(function() {
$("#anyID").fancyCountdown({
'year':2011,
'month':05,
'day':13,
'hour':13,
'minute':55,
'second':00,
'timeReachedMessage':'Hoorraay!!',
'timeStamps':['Days', 'Hours', 'Minutes', 'Seconds']
});
});
使い方もターゲットとなる年月日、時間、分、秒を指定すればよく、当日になったときのメッセージ等の設定も可能。
表示のフォーマットも配列で指定すれば決められるみたいですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



