PHPプロファイリングに役立つXHProfを色々便利にしてくれる「XHGui」
2011年04月18日-
スポンサード リンク
XHGui Improvements
Analyzing site Performance (PDF注意)
PHPプロファイリングに役立つXHProfを色々便利にしてくれる「XHGui」のご紹介。
知らない方の為に、まず、XHProfについて説明するとfacebookが作ったPHPのプロファイリングツールは、PHPアプリケーションの速度の遅い部分を探すのに便利なツールです。
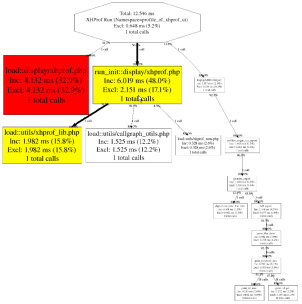
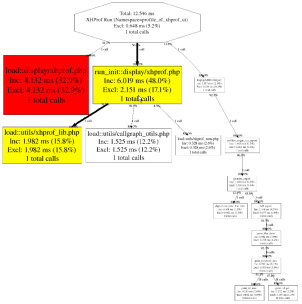
プログラムのフローチャートを図にして重い部分を赤や黄色で表示してくれたりします。

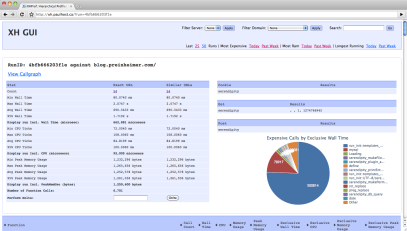
テーブルでそれぞれの処理がどれだけ時間がかかったかを示してくれます。

但し、標準のXHProf の画面はなんとも味気ないものですし、1つのリクエストに対しての結果をただ表示するものでした。
XHGUI はXHProfのフォークで、
・標準の画面をリッチにして、
・グラフ等も付けてより分かりやすくしてくれる上に、
・全てのリクエストの統計をとってサイト全体のプロファイリングをすることが出来ます。
最近アクセスされたエントリの一覧も見れ、そこから個々のプロファイリング結果に移動できるようです。
リクエストが全て記録される

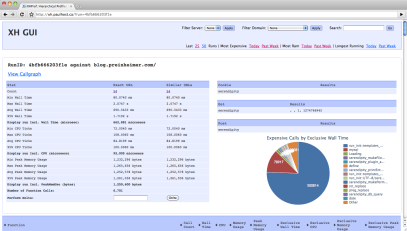
プロファイル画面(グラフやUIの改善)

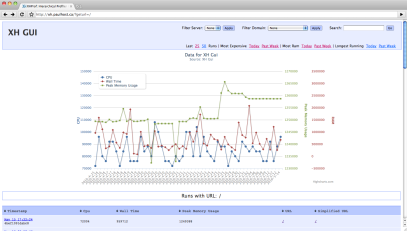
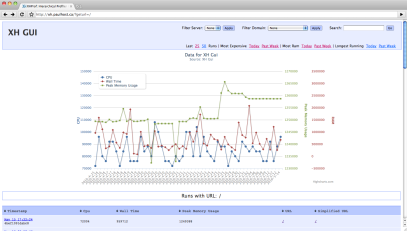
特定のパス( /index.php 等個別) に対する日ごとの統計情報をグラフで表示したりも出来るようです。

アクセスされたパスの統計をとって重かった順のランキング表示も可能

サイト全体として、どこが重いかというところや、その統計情報を得られるというのは改善等に便利。
たった1回のリクエストでは分からないことも多かったりしますよね。
尚、XHProf単体ではローカルファイルにデータを保存していましたが、XHGUIを使うにはデータ管理用にmysqlが必要になります。
あと、auto_prepend_file 、auto_append_file を使ってphp実行毎にプロファイリングが走るため、アクセス規模が大きいサイトの場合は利用に注意が必要かもしれません。
具体的な利用法については、「Profiling a PHP Application | Web Builder Zone」のXHGUIの部分が参考になります。
関連エントリ
Analyzing site Performance (PDF注意)
PHPプロファイリングに役立つXHProfを色々便利にしてくれる「XHGui」のご紹介。
知らない方の為に、まず、XHProfについて説明するとfacebookが作ったPHPのプロファイリングツールは、PHPアプリケーションの速度の遅い部分を探すのに便利なツールです。
プログラムのフローチャートを図にして重い部分を赤や黄色で表示してくれたりします。

テーブルでそれぞれの処理がどれだけ時間がかかったかを示してくれます。

但し、標準のXHProf の画面はなんとも味気ないものですし、1つのリクエストに対しての結果をただ表示するものでした。
XHGUI はXHProfのフォークで、
・標準の画面をリッチにして、
・グラフ等も付けてより分かりやすくしてくれる上に、
・全てのリクエストの統計をとってサイト全体のプロファイリングをすることが出来ます。
最近アクセスされたエントリの一覧も見れ、そこから個々のプロファイリング結果に移動できるようです。
リクエストが全て記録される

プロファイル画面(グラフやUIの改善)

特定のパス( /index.php 等個別) に対する日ごとの統計情報をグラフで表示したりも出来るようです。

アクセスされたパスの統計をとって重かった順のランキング表示も可能

サイト全体として、どこが重いかというところや、その統計情報を得られるというのは改善等に便利。
たった1回のリクエストでは分からないことも多かったりしますよね。
尚、XHProf単体ではローカルファイルにデータを保存していましたが、XHGUIを使うにはデータ管理用にmysqlが必要になります。
あと、auto_prepend_file 、auto_append_file を使ってphp実行毎にプロファイリングが走るため、アクセス規模が大きいサイトの場合は利用に注意が必要かもしれません。
具体的な利用法については、「Profiling a PHP Application | Web Builder Zone」のXHGUIの部分が参考になります。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



