Youtube動画埋込みを独自デザインにしたい場合に使えるjQueryプラグイン「Custom Youtube Player」
2011年04月05日-
スポンサード リンク
Custom YouTube Player Reload ? Scripts and Code
Youtube動画埋込みを独自デザインにしたい場合に使えるjQueryプラグイン「Custom Youtube Player」
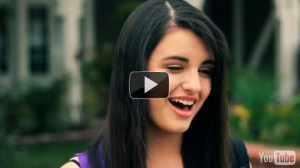
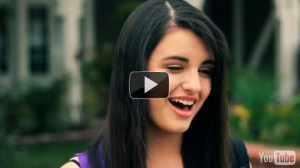
Youtubeの通常のembedタグを埋めこむと、再生ボタンやらなにやらが付いていたりしますが、次のように、再生ボタンなしに出来ます。
これだけでも、デザインされたサイトには馴染みそうですね。バーがあるとデザイン全体が台なしというケースもありそう。

更に、カーソルを合わせると次のようにカスタマイズされたコントロールバーが現れます。

このコントロールバーは、JavaScript + CSS + 画像でデザインされており、ファイルをいじれば好きにカスタマイズすることも可能です。

サイトに動画を埋め込みたい、でも一目見ただけで、Youtubeとわかるあのインタフェースはちょっと・・・、という方はこちらを試してみるとよさそうですね。
JavaScript と CSSさえいじってしまえば、あとは、 $(element).customYtPlayer() ってやるだけで初期化が完了します。
また、こちらのチュートリアルでもカスタマイズ方法について触れられています。動画の上にオーバーレイしている再生ボタンもカスタマイズ出来るみたいです。

関連エントリ
Youtube動画埋込みを独自デザインにしたい場合に使えるjQueryプラグイン「Custom Youtube Player」
Youtubeの通常のembedタグを埋めこむと、再生ボタンやらなにやらが付いていたりしますが、次のように、再生ボタンなしに出来ます。
これだけでも、デザインされたサイトには馴染みそうですね。バーがあるとデザイン全体が台なしというケースもありそう。

更に、カーソルを合わせると次のようにカスタマイズされたコントロールバーが現れます。

このコントロールバーは、JavaScript + CSS + 画像でデザインされており、ファイルをいじれば好きにカスタマイズすることも可能です。

サイトに動画を埋め込みたい、でも一目見ただけで、Youtubeとわかるあのインタフェースはちょっと・・・、という方はこちらを試してみるとよさそうですね。
JavaScript と CSSさえいじってしまえば、あとは、 $(element).customYtPlayer() ってやるだけで初期化が完了します。
また、こちらのチュートリアルでもカスタマイズ方法について触れられています。動画の上にオーバーレイしている再生ボタンもカスタマイズ出来るみたいです。

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



