CSS3なキーフレームアニメーションのデモ
2011年05月19日-
スポンサード リンク
CSS3 Keyframe Animation Demo
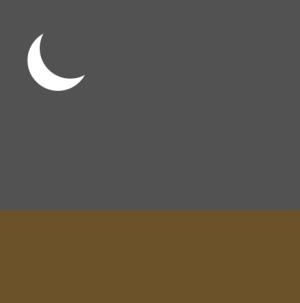
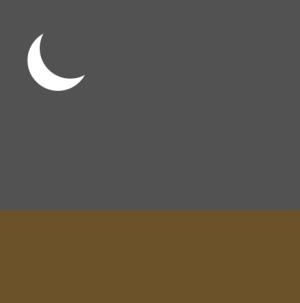
CSS3なキーフレームアニメーションのデモ。
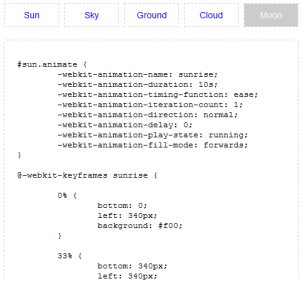
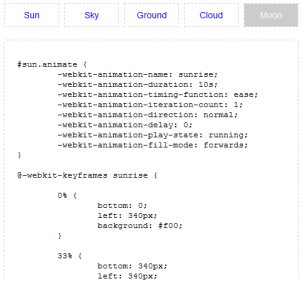
CSS3で動くアニメーションとそのサンプルコードが確認できます。
こんなことが出来るとは知りませんでした。ちょっとやり過ぎのような気もするけれど数年後には当たり前の技術になっていたりして。

日がくれていくというシンプルなアニメーション。

コードも公開されています。

WebkitかFirefox5が必要とのこと。
関連エントリ
CSS3なキーフレームアニメーションのデモ。
CSS3で動くアニメーションとそのサンプルコードが確認できます。
こんなことが出来るとは知りませんでした。ちょっとやり過ぎのような気もするけれど数年後には当たり前の技術になっていたりして。

日がくれていくというシンプルなアニメーション。

コードも公開されています。

WebkitかFirefox5が必要とのこと。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



