jQueyを使う場合に覚えておくと便利なChrome拡張
2011年05月19日-
スポンサード リンク
jQueyを使う場合に覚えておくと便利なChrome拡張が2つほどありましたのでご紹介。
マニュアルを検索する際にクイックに目的のものにアクセスし、開発スピードを上げられます。
jQuery API Browser
ツールバーにボタンを追加してマニュアルをインクリメンタル検索。サンプルコードまでをChrome上で出せます。

インストールするとボタンが表示されます。

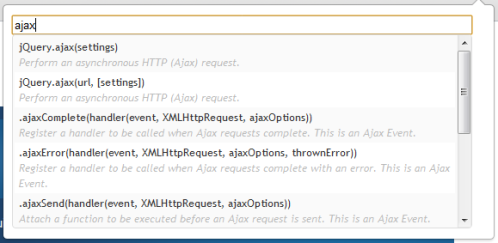
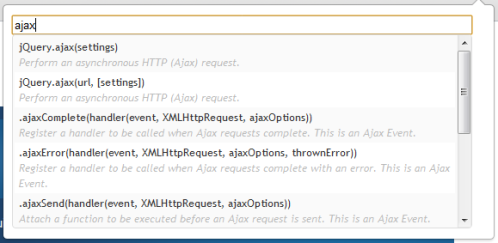
インクリメンタル検索が可能。

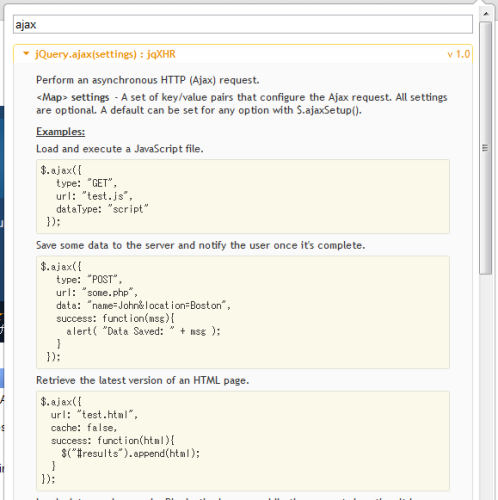
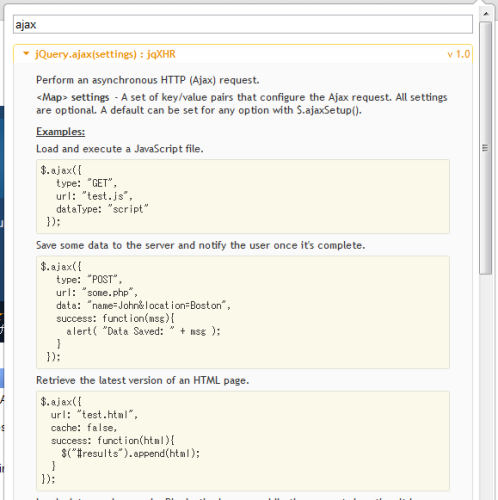
クリックすればサンプルコードも表示されます。

これは便利。
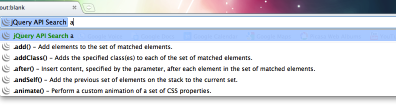
jQuery API Search
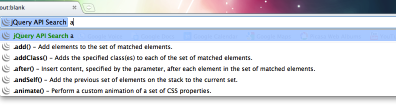
標準の検索窓に「jq ajax」などをタイプすればjqueryのマニュアル検索に飛べます

Chrome上でインクリメンタルな検索が可能。
結果はjQueryのサイトにて閲覧

とりあえずどちらかいれておいて損はなさそうです。
関連エントリ
マニュアルを検索する際にクイックに目的のものにアクセスし、開発スピードを上げられます。
jQuery API Browser
ツールバーにボタンを追加してマニュアルをインクリメンタル検索。サンプルコードまでをChrome上で出せます。

インストールするとボタンが表示されます。

インクリメンタル検索が可能。

クリックすればサンプルコードも表示されます。

これは便利。
jQuery API Search
標準の検索窓に「jq ajax」などをタイプすればjqueryのマニュアル検索に飛べます

Chrome上でインクリメンタルな検索が可能。
結果はjQueryのサイトにて閲覧

とりあえずどちらかいれておいて損はなさそうです。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



