ピュアCSSでSVGやcanvasなしの3Dオブジェクト描画デモ
2011年05月28日-
スポンサード リンク
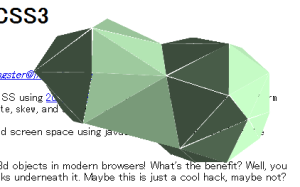
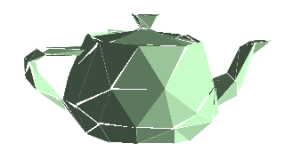
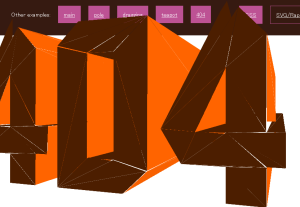
dom3d: rendering 3d with CSS3
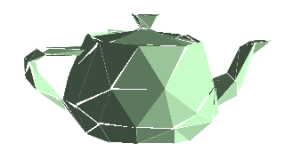
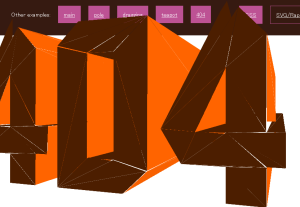
ピュアCSSでSVGやcanvasなしの3Dオブジェクト描画デモ
HTMLとCSS3、2d-transformを使って次のような、アニメーションする3Dが実現されていて一見の価値があります。



無理してピュアCSSでやらないでもいい気はしますが、応用することで実用的なUI等に活用できるかも。
こういう実験を公開している方々にはいつも頭が下がりますね。
関連エントリ
ピュアCSSでSVGやcanvasなしの3Dオブジェクト描画デモ
HTMLとCSS3、2d-transformを使って次のような、アニメーションする3Dが実現されていて一見の価値があります。



無理してピュアCSSでやらないでもいい気はしますが、応用することで実用的なUI等に活用できるかも。
こういう実験を公開している方々にはいつも頭が下がりますね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



