ピュアCSSなドロップダウンメニュー実装例
2010年06月23日-
スポンサード リンク
Creating a pure CSS dropdown menu ? Development team blog?Venturelab?Invest | Inpsire | Ignite

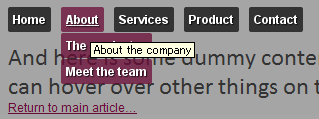
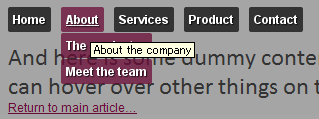
次のような、カーソルを合わせるとメニューが開くような、ドロップダウンメニューをピュアCSSで実装する例が公開されています。
CSS3によって影付き、角丸のデザインになっています。

なんでも無理にピュアCSSにする必要はありませんが、CSSの知識を深めるという点ではよい資料になりますね。
関連エントリ

次のような、カーソルを合わせるとメニューが開くような、ドロップダウンメニューをピュアCSSで実装する例が公開されています。
CSS3によって影付き、角丸のデザインになっています。

なんでも無理にピュアCSSにする必要はありませんが、CSSの知識を深めるという点ではよい資料になりますね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



