iPhoneのロックみたいなUIでフォーム送信にロックをかけられるjQueryプラグイン「slideLock」
2010年06月23日-
スポンサード リンク
slideLock Demo
iPhoneのロックみたいなUIでフォーム送信にロックをかけられるjQueryプラグイン「slideLock」。
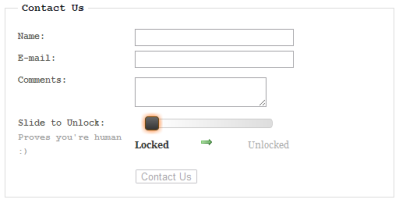
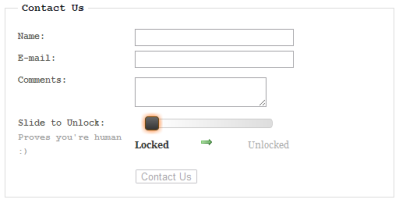
UIとしては次のような感じで、スライダーを右にドラッグ&ドロップするとsubmitボタンがactiveになってフォームの送信が可能になります。
フォームの送信を厳重にしたい場合と、隠しパラメータを受け取って照合することでスパムの防止に使えるっぽいです。

ロック解除しないと送信できないので、送信前に確認の意味を込めたUIとして使うと実用的に利用できそうですね。
初期化は次のように行います。
$("#contact").slideLock({
labelText: "Slide to Unlock:", // ラベルのテキスト
noteText: "Proves you're human :)", // ノート(上画像参照)
lockText: "Locked", // ロック時のテキスト
unlockText: "Unlocked", // アンロック時のテキスト
iconURL: "images/chrome/arrow_right.png", // アイコン画像指定
inputID: "sliderInput",
onCSS: "#333",
offCSS: "#aaa",
inputValue: 1,
saltValue: 9,
checkValue: 10, // inputValue, saltValueの合計値を入れます
submitID: "#submit" // submitボタンのID
});
関連エントリ
iPhoneのロックみたいなUIでフォーム送信にロックをかけられるjQueryプラグイン「slideLock」。
UIとしては次のような感じで、スライダーを右にドラッグ&ドロップするとsubmitボタンがactiveになってフォームの送信が可能になります。
フォームの送信を厳重にしたい場合と、隠しパラメータを受け取って照合することでスパムの防止に使えるっぽいです。

ロック解除しないと送信できないので、送信前に確認の意味を込めたUIとして使うと実用的に利用できそうですね。
初期化は次のように行います。
$("#contact").slideLock({
labelText: "Slide to Unlock:", // ラベルのテキスト
noteText: "Proves you're human :)", // ノート(上画像参照)
lockText: "Locked", // ロック時のテキスト
unlockText: "Unlocked", // アンロック時のテキスト
iconURL: "images/chrome/arrow_right.png", // アイコン画像指定
inputID: "sliderInput",
onCSS: "#333",
offCSS: "#aaa",
inputValue: 1,
saltValue: 9,
checkValue: 10, // inputValue, saltValueの合計値を入れます
submitID: "#submit" // submitボタンのID
});
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



