Facebookライクなサイドバーが簡単に実現可能なjQueryプラグイン「MyFacebookStyleSidebar」
2011年06月09日-
スポンサード リンク
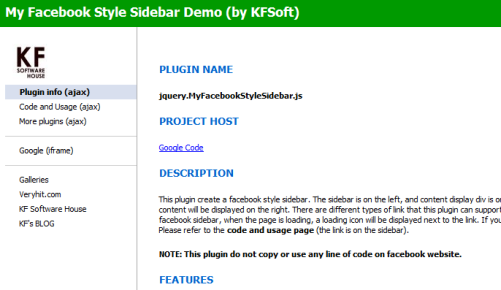
Official Demo page for MyFacebookStyleSidebar jquery plugin
Facebookライクなサイドバーが簡単に実現可能なjQueryプラグイン「MyFacebookStyleSidebar」
このプラグインを使えば左側にメニュー、右側にコンテンツがあり、メニュークリックでAjaxなどによって画面を切り替えるUIが実現できます。
ajaxでページ読み込みはもちろんiframeも利用可能みたいです。
ローディング画像を表示できたり、SEOフレンドリなAjaxコール、そしてクロスブラウザ動作という特徴を持ちます。
Facebookライクなサイドバーが簡単に実現可能なjQueryプラグイン「MyFacebookStyleSidebar」
このプラグインを使えば左側にメニュー、右側にコンテンツがあり、メニュークリックでAjaxなどによって画面を切り替えるUIが実現できます。
ajaxでページ読み込みはもちろんiframeも利用可能みたいです。
ローディング画像を表示できたり、SEOフレンドリなAjaxコール、そしてクロスブラウザ動作という特徴を持ちます。

実際に数億人が使うUIを真似ることで、世界中の人々が使いやすいUIというものを構築できそう
使い方ですが、ルールにしたがってマークアップを書いた後に、.MyFacebookStyleSidebar() で初期化するだけという簡単さもいいですね
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



