Googleの+1を簡単実装&カスタマイズできるjQueryプラグイン「Google 1-Button」
2011年06月03日-
スポンサード リンク
jquery-gplusone-js - jQuery Google 1-Button plugin - Google Project Hosting
Googleの+1を簡単実装&カスタマイズできるjQueryプラグイン「Google 1-Button」。
likeが押されたときのonlikeコールバックイベントが使えたり、表示に関するカスタマイズをオプションで指定できるみたいです。

like後のコールバックで「ありがとう」みたいなメッセージを表示させるのも簡単にできそうですね。
最小のコードは以下でOKみたいです。
<div id="gplusone-example"></div>
<script type="text/javascript" src="js/jquery.gplusone.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$('#gplusone-example').gplusone();
});
</script>
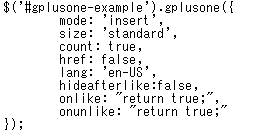
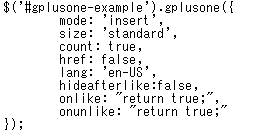
オプションでは次のように、サイズや言語、コールバックの指定などができます。

なんとも素早いリリースですね。
関連エントリ
Googleの+1を簡単実装&カスタマイズできるjQueryプラグイン「Google 1-Button」。
likeが押されたときのonlikeコールバックイベントが使えたり、表示に関するカスタマイズをオプションで指定できるみたいです。

like後のコールバックで「ありがとう」みたいなメッセージを表示させるのも簡単にできそうですね。
最小のコードは以下でOKみたいです。
<div id="gplusone-example"></div>
<script type="text/javascript" src="js/jquery.gplusone.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$('#gplusone-example').gplusone();
});
</script>
オプションでは次のように、サイズや言語、コールバックの指定などができます。

なんとも素早いリリースですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



