Apacheのディレクトリインデックスをありえない位かっこ良くできる「h5ai」
2011年07月22日-
スポンサード リンク
h5ai larsjung.de
Apacheのディレクトリインデックスをありえない位かっこ良くできる「h5ai」
HTML5の機能を使って、通常の味気ないディレクトリインデックスをかなりかっこ良くしちゃうというものです。

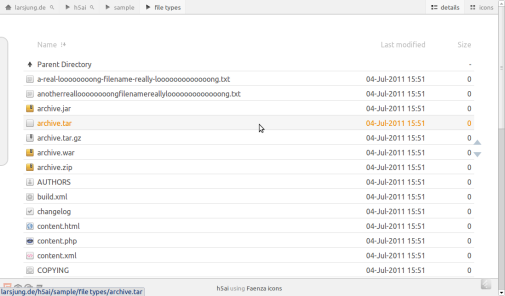
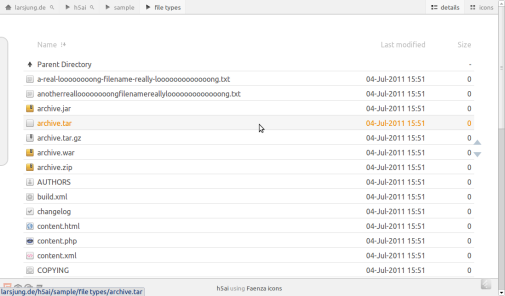
ディレクトリ一覧。アイコンなんかもついてかなりリッチ
mod_headersとmod_autoindexというApacheモジュールを応用して作られているようですが、こんなことが出来るとは知りませんでした。

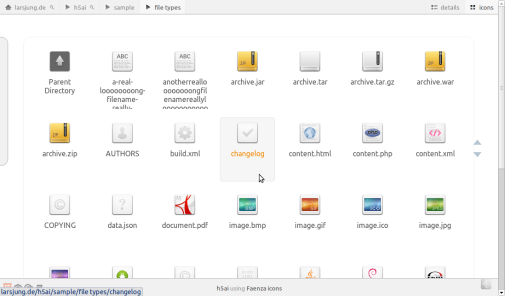
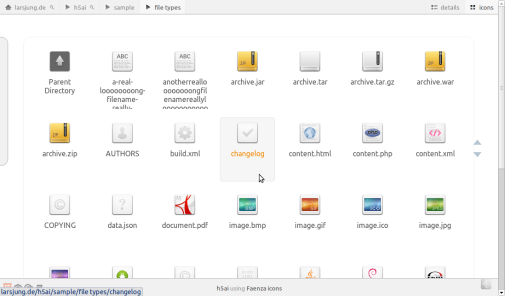
表示方法もアイコンベースに変更することも可能です。これはイカしていますね。

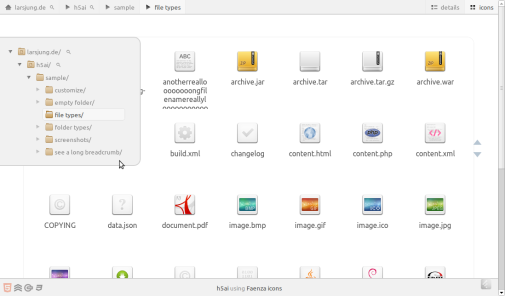
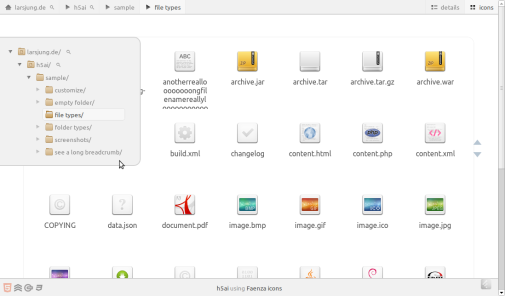
サイドの丸みを帯びた物体にカーソルをあわせるとニュイーンと伸びてツリービューが表示。これまた便利です。

動作デモはこちら
デザインは基本的にHTML+CSSなので、あなた好みにカスタマイズすることも可能。
Apacheの味気ないデザインページは嫌だ!というデザイナーさんは覚えておくとよさそう。
関連エントリ
Apacheのディレクトリインデックスをありえない位かっこ良くできる「h5ai」
HTML5の機能を使って、通常の味気ないディレクトリインデックスをかなりかっこ良くしちゃうというものです。

ディレクトリ一覧。アイコンなんかもついてかなりリッチ
mod_headersとmod_autoindexというApacheモジュールを応用して作られているようですが、こんなことが出来るとは知りませんでした。

表示方法もアイコンベースに変更することも可能です。これはイカしていますね。

サイドの丸みを帯びた物体にカーソルをあわせるとニュイーンと伸びてツリービューが表示。これまた便利です。

動作デモはこちら
デザインは基本的にHTML+CSSなので、あなた好みにカスタマイズすることも可能。
Apacheの味気ないデザインページは嫌だ!というデザイナーさんは覚えておくとよさそう。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



