シンプル&軽快なカラーピッカー実装ライブラリ「JSColor」
2011年07月13日-
スポンサード リンク
JSColor ? JavaScript / HTML Color Picker, Selector, Chooser
シンプル&軽快なカラーピッカー実装ライブラリ「JSColor」。
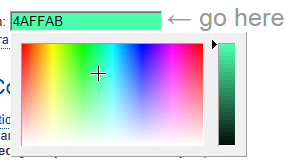
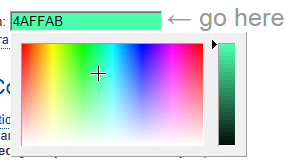
デザインとしては次のようなデザインで<input>ボックスにカーソルを合わせるとポップアップして軽快に動作します。
必要十分な機能になっていて無駄な機能がないのが特徴です。単純に色を選んでもらうにはこうした軽くて無駄な機能が少なく分かりやすいものが実用的なのかも。

実装は<script>タグでライブラリを読込、<iput class="color"> とやるだけでよいらしく超お手軽。
ピッカーの表示位置を<input>の左右上下に選べたりもするみたいです。
1つの選択肢として覚えておいてもよいですね
関連エントリ
シンプル&軽快なカラーピッカー実装ライブラリ「JSColor」。
デザインとしては次のようなデザインで<input>ボックスにカーソルを合わせるとポップアップして軽快に動作します。
必要十分な機能になっていて無駄な機能がないのが特徴です。単純に色を選んでもらうにはこうした軽くて無駄な機能が少なく分かりやすいものが実用的なのかも。

実装は<script>タグでライブラリを読込、<iput class="color"> とやるだけでよいらしく超お手軽。
ピッカーの表示位置を<input>の左右上下に選べたりもするみたいです。
1つの選択肢として覚えておいてもよいですね
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



