ブラウザサイズに応じてclass名を自動で付け替えてくれるjQueryプラグイン「browserSizr」
2011年08月30日-
スポンサード リンク
jQuery browserSizr | jQuery Plugins
ブラウザサイズに応じてclass名を自動で付け替えてくれるjQueryプラグイン「browserSizr」。
スマートフォンや色々な解像度のPCがあるご時世ですが、ブラウザのサイズに応じてコンテナのclass名を付け替えてくれるjQueryプラグインのご紹介です。
クラス名が変わることによってデザインをCSSで自由に切り替えることが可能です。
スマートフォンにも対応しているようです。自分で作っちゃっても全く問題なさそうな機能ではありますが、スクリプティングがめんどくさいという方はこれを使っちゃったり参考にしてもよさそう。

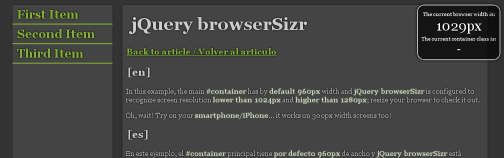
1024ピクセル以上の場合(Chromeのデベロッパーツールでみています)

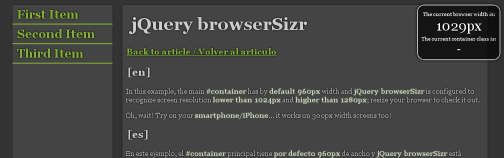
1024ピクセル以下にブラウザを縮小すると次のようにクラスが付与され、デザインも調整されます。

あとは好きにCSSでデザインしちゃうだけです。
関連エントリ
ブラウザサイズに応じてclass名を自動で付け替えてくれるjQueryプラグイン「browserSizr」。
スマートフォンや色々な解像度のPCがあるご時世ですが、ブラウザのサイズに応じてコンテナのclass名を付け替えてくれるjQueryプラグインのご紹介です。
クラス名が変わることによってデザインをCSSで自由に切り替えることが可能です。
スマートフォンにも対応しているようです。自分で作っちゃっても全く問題なさそうな機能ではありますが、スクリプティングがめんどくさいという方はこれを使っちゃったり参考にしてもよさそう。

1024ピクセル以上の場合(Chromeのデベロッパーツールでみています)

1024ピクセル以下にブラウザを縮小すると次のようにクラスが付与され、デザインも調整されます。

あとは好きにCSSでデザインしちゃうだけです。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



