jQueryを使ったアニメーションする投票グラフを作るチュートリアル
2011年08月02日-
スポンサード リンク
Simple Vote Using JQuery Animate
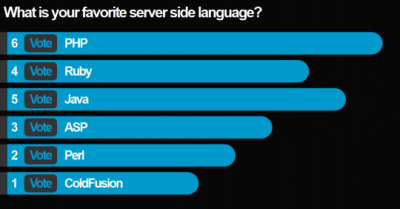
jQueryを使ったアニメーションする投票グラフを作るチュートリアル。
「Vote」ボタンを押せばグラフがにょきっと伸びて分かりやすい投票が作れます。

サーバサイドの実装は調整の必要がありそうですが、フロントエンド部分はできているので投票スクリプトっぽいものを作りたい場合は参考にできるかも
関連エントリ
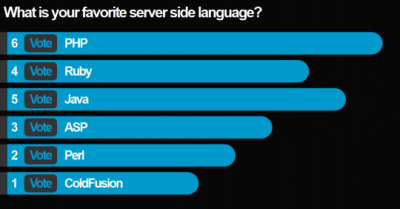
jQueryを使ったアニメーションする投票グラフを作るチュートリアル。
「Vote」ボタンを押せばグラフがにょきっと伸びて分かりやすい投票が作れます。

サーバサイドの実装は調整の必要がありそうですが、フロントエンド部分はできているので投票スクリプトっぽいものを作りたい場合は参考にできるかも
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



