画像スライダーに関することならお任せ!なjQueryプラグイン「Slider Kit」
2011年04月12日-
スポンサード リンク
Slider Kit, sliding contents with jQuery
画像スライダーに関することならお任せ!なjQueryプラグイン「Slider Kit」
このプラグインを使うことで実に様々なスライダーが実現出来ます。以下にサンプルを。
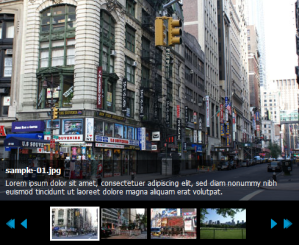
一見普通の画像

カーソルを合わせるとページ送りが出るUI。これだけでもシンプルでかなり使えそう。無駄なUIは不要という方に。

ページインデックスを次のように○で表示したスライダーも作れます。

ページ番号がついたもの

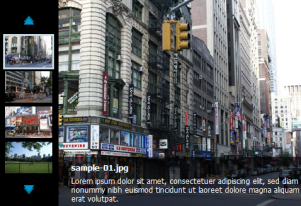
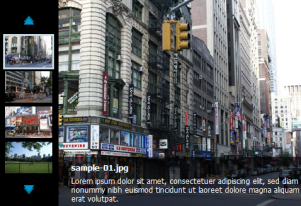
サムネイルがついた物

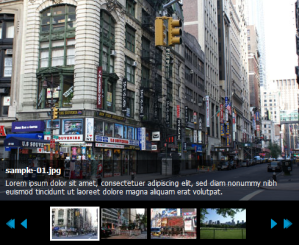
サムネイル+ラベル付き

サムネイルを横に配置したもの

シンプルにサムネイルを敷き詰めた例

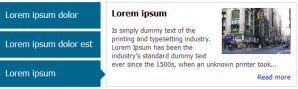
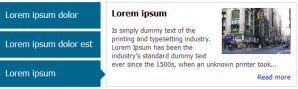
何らかの製品等の特徴を表示するようなおなじみのタブUI型スライダーも。
画像だけでなくHTMLも使える

タブを下にすることも。

サムネイルだけのスライダーとかも

メニューのスライダーなんかも。

機能も多彩で、デフォルトデザインのセンスもよいのでなかなか使えそう
関連エントリ
画像スライダーに関することならお任せ!なjQueryプラグイン「Slider Kit」
このプラグインを使うことで実に様々なスライダーが実現出来ます。以下にサンプルを。
一見普通の画像

カーソルを合わせるとページ送りが出るUI。これだけでもシンプルでかなり使えそう。無駄なUIは不要という方に。

ページインデックスを次のように○で表示したスライダーも作れます。

ページ番号がついたもの

サムネイルがついた物

サムネイル+ラベル付き

サムネイルを横に配置したもの

シンプルにサムネイルを敷き詰めた例

何らかの製品等の特徴を表示するようなおなじみのタブUI型スライダーも。
画像だけでなくHTMLも使える

タブを下にすることも。

サムネイルだけのスライダーとかも

メニューのスライダーなんかも。

機能も多彩で、デフォルトデザインのセンスもよいのでなかなか使えそう
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



