divを並べた後、たった1行でオシャレなスライダーが実装できるjQueryプラグイン「jShowOff」
2011年02月10日-
スポンサード リンク
jShowOff: a jQuery Content Rotator Plugin by Erik Kallevig
divを並べた後、たった1行でオシャレなスライダーが実装できるjQueryプラグイン「jShowOff」
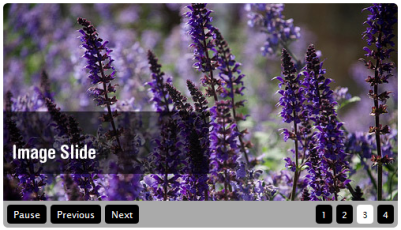
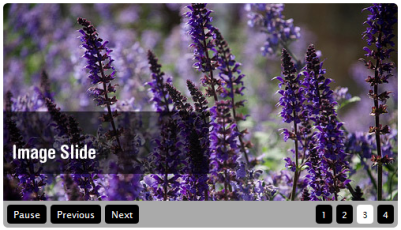
次のような、なんともオシャレなスライダーが簡単に実装できてしまいます。

divを並べた後、たった1行でオシャレなスライダーが実装できるjQueryプラグイン「jShowOff」
次のような、なんともオシャレなスライダーが簡単に実装できてしまいます。

実際のコードは次のようにとてもシンプル。
<div id="features">
<div><p>This is a slide!</p></div>
<div><a href="http://google.com"><img src="//www.google.com/intl/en_ALL/images/logo.gif" alt="Google Logo" /></a></div>
</div>
<script type="text/javascript">
$(document).ready(function(){ $('#features').jshowoff(); });
</script>
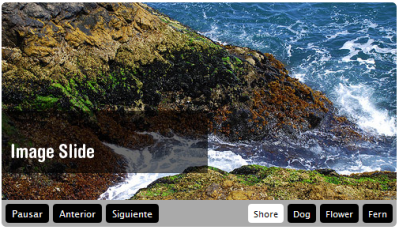
スライド番号だけでなく、次のようにボタンなんかもカスタマイズ可能です。
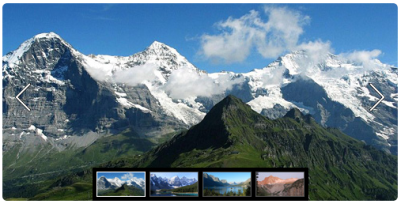
単なる画像サムネイル用のスライドしても使えます。
その他、メソッドへのオプション指定でそれなりに自由度が効くようになっています。
関連エントリ
- jQueryでスライダー実装関連のチュートリアル20
- 軽量のイメージスライダー実装jQueryプラグイン「Orbit」
- jQueryでいい感じのコンテンツスライダーを作成するチュートリアルとサンプル
- 2つの要素を組み合わせたクールなスライダー実装jQueryプラグイン「dualSlider」
関連の記事検索:Webデザイン, JavaScript
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



