特定要素内の文字をタイプライター風にアニメーションさせるjQueryプラグイン「TypeWriter」
2011年02月10日-
スポンサード リンク
TypeWriter
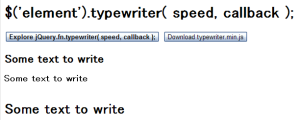
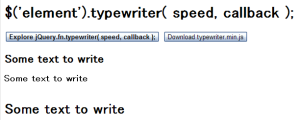
特定要素内の文字をタイプライター風にアニメーションさせるjQueryプラグイン「TypeWriter」
1文字1文字をスピードを指定してアニメーション表示させられるので、1つのエフェクトとして使えそうです。
アニメーション終了後のコールバック等も可能で、アニメーション後に次のアニメーションを開始したりといったことが可能。

1から実装すると微妙に大変そうな機能も、たった1行で実現することが可能です。
単に文字をメッセージとして表示するよりも、動きがある方がインパクトがありますので、伝えたいメッセージがある場合に導入してみてもよいかも。
関連エントリ
特定要素内の文字をタイプライター風にアニメーションさせるjQueryプラグイン「TypeWriter」
1文字1文字をスピードを指定してアニメーション表示させられるので、1つのエフェクトとして使えそうです。
アニメーション終了後のコールバック等も可能で、アニメーション後に次のアニメーションを開始したりといったことが可能。

1から実装すると微妙に大変そうな機能も、たった1行で実現することが可能です。
単に文字をメッセージとして表示するよりも、動きがある方がインパクトがありますので、伝えたいメッセージがある場合に導入してみてもよいかも。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



