今見ている場所が分かりやすいヘッダー固定のjQuery&CSSテクニック
2011年08月22日-
スポンサード リンク
Persistent Headers | CSS-Tricks
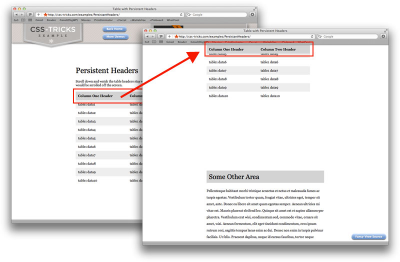
今見ている場所が分かりやすいヘッダー固定のjQuery&CSSテクニック。
文書は表などの長さが長くなってくると今どこを見ているかわかりづらいようなケースがありますが、このテクニックを使えば、今読んでいるパートがなんなのかをページの上部に表示することができて分かりやすいです。テーブルヘッダーなんかも上部固定できます
固定したい部分はjqueryのセレクタで指定できるため、利用も簡単です


関連エントリ
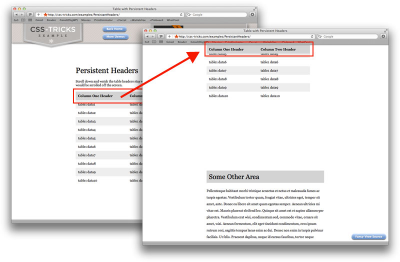
今見ている場所が分かりやすいヘッダー固定のjQuery&CSSテクニック。
文書は表などの長さが長くなってくると今どこを見ているかわかりづらいようなケースがありますが、このテクニックを使えば、今読んでいるパートがなんなのかをページの上部に表示することができて分かりやすいです。テーブルヘッダーなんかも上部固定できます
固定したい部分はjqueryのセレクタで指定できるため、利用も簡単です


関連エントリ
関連の記事検索:CSS
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



