2Dや3Dの変形アニメーションを実現できる「TransformJS」
2011年09月28日-
スポンサード リンク
TransformJS - 3D and 2D Transforms for jQuery
2Dや3Dの変形アニメーションを実現できる「TransformJS」
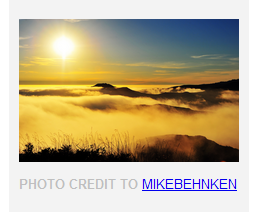
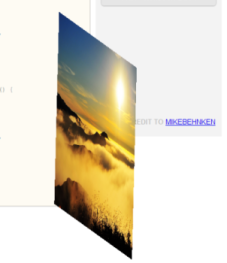
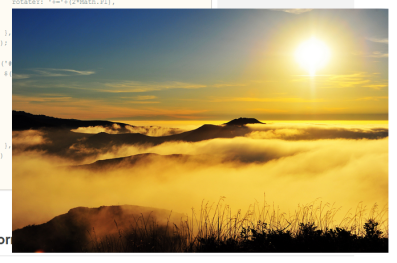
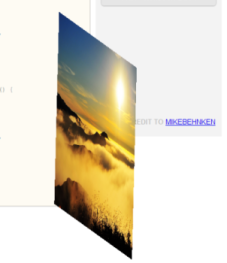
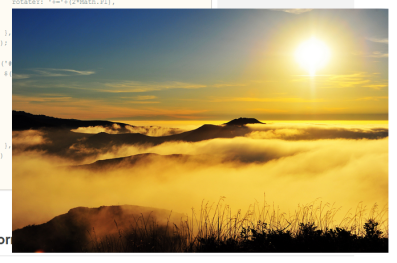
例えば、サムネイル画像をクリックすると画像を立体的に回転させながら拡大するというようなことが出来ます。

クルクル回転しながら拡大


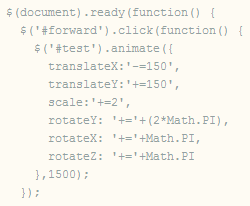
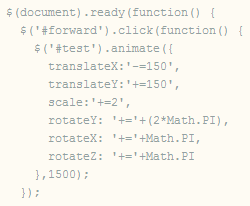
jQueryのanimateメソッドの引数パラメータを調整するだけでアニメーションを調整できるみたいです

関連エントリ
2Dや3Dの変形アニメーションを実現できる「TransformJS」
例えば、サムネイル画像をクリックすると画像を立体的に回転させながら拡大するというようなことが出来ます。

クルクル回転しながら拡大


jQueryのanimateメソッドの引数パラメータを調整するだけでアニメーションを調整できるみたいです

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



