WebAPIを綺麗にスタイルしてデモ付きでドキュメント化できる「Swagger」
2011年09月06日-
スポンサード リンク
Swagger: A simple, open standard for describing REST APIs with JSON
WebAPIを綺麗にスタイルしてデモ付きでドキュメント化できる「Swagger」
TwitterやFacebook等、大きいサイトはAPIを提供して利用者が自由にアプリケーションを作成して便利に使えますね。
成功の理由にはAPIも大きく寄与していそうです。
そこで新しくWEBサービスを作る際にはMySQLなどを直接叩くのではなく、APIをまず開発するという開発手法を取っているところもあるのではないでしょうか?
APIをまず作っておいて、それをベースにサイトを作っていくとAPI作成の手間が省ける上にスケーラビリティなんかも確保しやすかったりで本格的にやる場合はよい開発手法な気がします。
そんなAPIを作ったはいいけどうまくドキュメントがまとめられていなかったり使い方が分かりづらいといくらAPI作っても微妙な感じになりそうですが、Swaggerというフレームワークで動作デモ付きできれいにスタイリングされたドキュメントが作れちゃうようです。
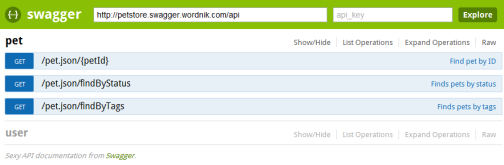
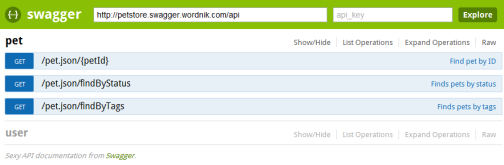
API リスト一覧

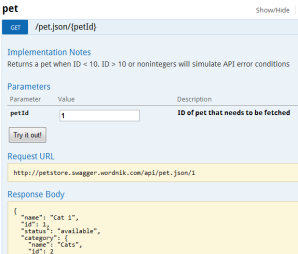
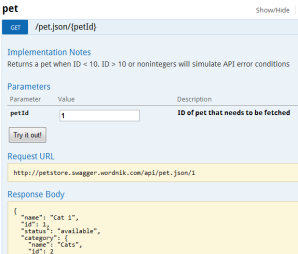
クリックして開きます。「Try it Out」ボタンを押せば指定したパラメータでリクエストを投げて結果をその場で出してくれます。

こういうパラメータをこういうURLでRESTで投げれば、こういう結果が返るというのを見える化しちゃうことで圧倒的に使いやすさが増しますね。
というわけでドキュメント作成の際の1つの選択肢として覚えておいてもよさそうです
関連エントリ
WebAPIを綺麗にスタイルしてデモ付きでドキュメント化できる「Swagger」
TwitterやFacebook等、大きいサイトはAPIを提供して利用者が自由にアプリケーションを作成して便利に使えますね。
成功の理由にはAPIも大きく寄与していそうです。
そこで新しくWEBサービスを作る際にはMySQLなどを直接叩くのではなく、APIをまず開発するという開発手法を取っているところもあるのではないでしょうか?
APIをまず作っておいて、それをベースにサイトを作っていくとAPI作成の手間が省ける上にスケーラビリティなんかも確保しやすかったりで本格的にやる場合はよい開発手法な気がします。
そんなAPIを作ったはいいけどうまくドキュメントがまとめられていなかったり使い方が分かりづらいといくらAPI作っても微妙な感じになりそうですが、Swaggerというフレームワークで動作デモ付きできれいにスタイリングされたドキュメントが作れちゃうようです。
API リスト一覧

クリックして開きます。「Try it Out」ボタンを押せば指定したパラメータでリクエストを投げて結果をその場で出してくれます。

こういうパラメータをこういうURLでRESTで投げれば、こういう結果が返るというのを見える化しちゃうことで圧倒的に使いやすさが増しますね。
というわけでドキュメント作成の際の1つの選択肢として覚えておいてもよさそうです
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



