Windowsのスピンボタンコントロールを実装できるjQueryプラグイン「Smart Spin」
2011年09月22日-
スポンサード リンク
jQuery spin button html form control | EGrappler
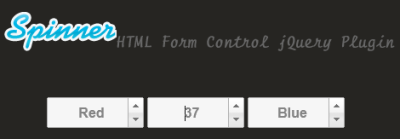
Windowsのスピンボタンコントロールを実装できるjQueryプラグイン「Smart Spin」。
上下矢印がついていて、数値をアップ・ダウンできるコントロールが実装できるjQueryプラグインです。
通常のHTMLでは数値を入力してもらったりする必要がありますが、このコントロールを使えばクリックでパラメータ調整ができます。
こうしたUIが適しているところもありそうなので知っておいてもよいかも。

ホイールも効くみたいです。
<input type="text" id="spn" class="smartspinner" />
実装は<input>を定義して、spinitでオプション指定しつつ初期化するというもので簡単。
$('#spn').spinit({min:2,max:200,stepInc:2,pageInc:pageInc, height: 22 });
関連エントリ
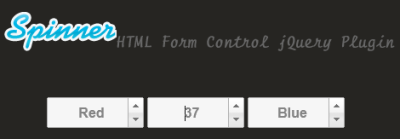
Windowsのスピンボタンコントロールを実装できるjQueryプラグイン「Smart Spin」。
上下矢印がついていて、数値をアップ・ダウンできるコントロールが実装できるjQueryプラグインです。
通常のHTMLでは数値を入力してもらったりする必要がありますが、このコントロールを使えばクリックでパラメータ調整ができます。
こうしたUIが適しているところもありそうなので知っておいてもよいかも。

ホイールも効くみたいです。
<input type="text" id="spn" class="smartspinner" />
実装は<input>を定義して、spinitでオプション指定しつつ初期化するというもので簡単。
$('#spn').spinit({min:2,max:200,stepInc:2,pageInc:pageInc, height: 22 });
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



