HTML5でプログレスバー付きファイルアップロードを実現する例
2011年11月17日-
スポンサード リンク
Html5 File Upload with Progress On Matlus
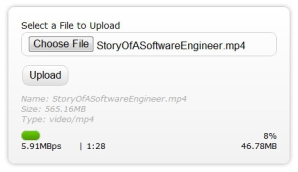
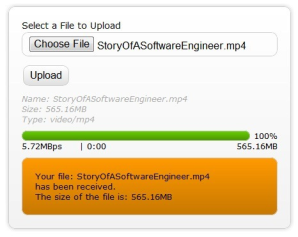
HTML5でプログレスバー付きファイルアップロードを実現する例
これまでの仕組みとは違う、HTML5のProgress Eventsを使って実装しています。
ブラウザのAPIで取れるようになるのでこれまでのハックっぽい実装法ではない方法で実装できます


こういう機能が当たり前に使えたら楽だなと思いつつ、覚えることがどんどん出てきて大変だなぁという感じもしますね
関連エントリ
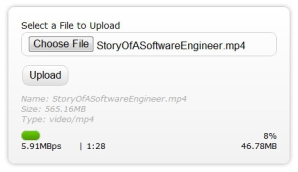
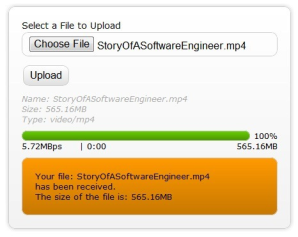
HTML5でプログレスバー付きファイルアップロードを実現する例
これまでの仕組みとは違う、HTML5のProgress Eventsを使って実装しています。
ブラウザのAPIで取れるようになるのでこれまでのハックっぽい実装法ではない方法で実装できます


こういう機能が当たり前に使えたら楽だなと思いつつ、覚えることがどんどん出てきて大変だなぁという感じもしますね
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



