テーブルのカラムをドラッグ&ドロップでリサイズできるようにするjQueryプラグイン「colResizable」
2011年11月08日-
スポンサード リンク
colResizable ? jQuery plugin
テーブルのカラムをドラッグ&ドロップでリサイズできるようにするjQueryプラグイン「colResizable」
OSのインタフェースなんかではドラッグ&ドロップで当たり前のようにリサイズできますが、WEBのテーブルは出来ませんね。
でもこのプラグインを使えば $("table").colResizable(); のように初期化しちゃってリサイズできます。

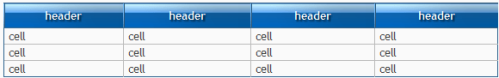
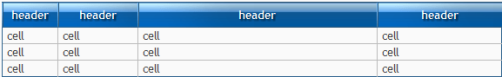
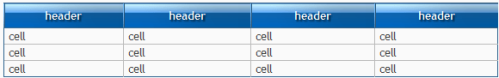
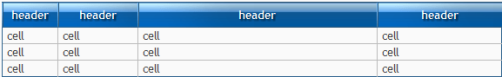
ドラッグ&ドロップで以下のようにカラムをリサイズ

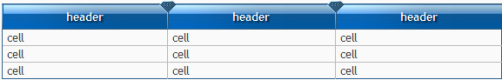
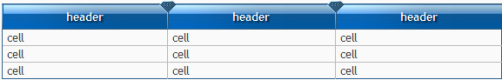
分かりやすいようにつまみをつけたりすることも出来ます。

テーブルだけではなくて、次のようなインタフェースを実装するのにも使えます。

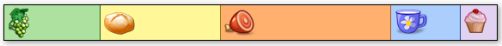
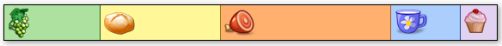
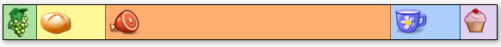
次のように食事バランスを分類するようなインタフェースとしても使えます。当然、これらパーセンテージはコードで取得できるようになっているので、フォーム送信用にも使えます。

アイデアは尽きないですね。
OSで実現されているようなインタフェースはすべてWEBに流れてくる感じですね。
関連エントリ
テーブルのカラムをドラッグ&ドロップでリサイズできるようにするjQueryプラグイン「colResizable」
OSのインタフェースなんかではドラッグ&ドロップで当たり前のようにリサイズできますが、WEBのテーブルは出来ませんね。
でもこのプラグインを使えば $("table").colResizable(); のように初期化しちゃってリサイズできます。

ドラッグ&ドロップで以下のようにカラムをリサイズ

分かりやすいようにつまみをつけたりすることも出来ます。

テーブルだけではなくて、次のようなインタフェースを実装するのにも使えます。

次のように食事バランスを分類するようなインタフェースとしても使えます。当然、これらパーセンテージはコードで取得できるようになっているので、フォーム送信用にも使えます。

アイデアは尽きないですね。
OSで実現されているようなインタフェースはすべてWEBに流れてくる感じですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



