ドラッグで全体を移動できる超オシャレなイメージギャラリー実装プログラム
2011年11月09日-
スポンサード リンク
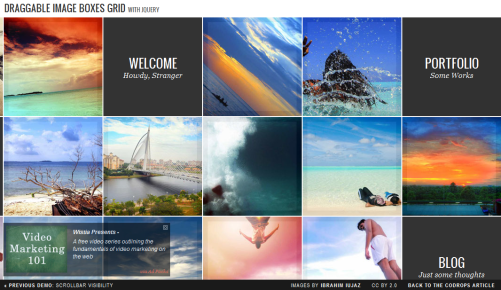
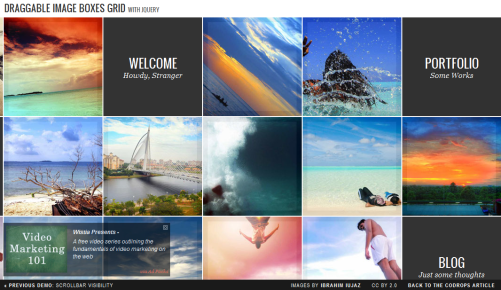
Draggable Image Boxes Grid | Codrops
ドラッグで全体を移動できる超オシャレなイメージギャラリー実装プログラムのダウンロードができます。
Flashを使わずにここまで出来るのは素晴らしい限り。画像をクリックした後のアニメーションも良い感じです。
デモページ

ギャラリーサイトをやるなら、これでやってみたいと思ってしまうようなハイクオリティなギャラリープログラムでした。
チュートリアル形式でソースコードの解説も行われているので勉強にもなります
関連エントリ
ドラッグで全体を移動できる超オシャレなイメージギャラリー実装プログラムのダウンロードができます。
Flashを使わずにここまで出来るのは素晴らしい限り。画像をクリックした後のアニメーションも良い感じです。
デモページ

ギャラリーサイトをやるなら、これでやってみたいと思ってしまうようなハイクオリティなギャラリープログラムでした。
チュートリアル形式でソースコードの解説も行われているので勉強にもなります
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



