CSS3の機能をフルに使った価格表テーブル例
2011年12月21日-
スポンサード リンク
CSS3 pricing table - RedTeamDesign
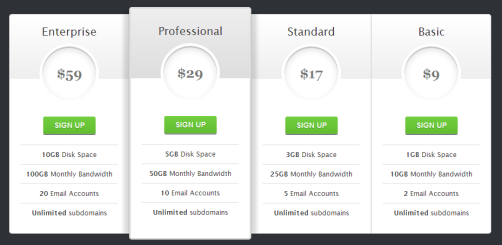
CSS3の機能をフルに使った価格表テーブル例が紹介されています。
次のように良い感じなデザインになっています。CSSのテクニックが駆使されていて、なかなか勉強になります

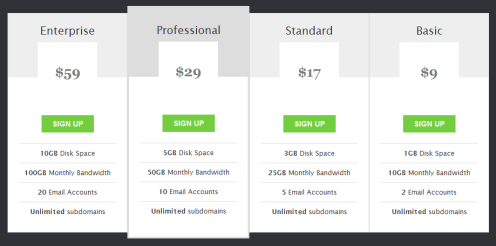
IEとかで見ると次のように、少し残念な感じになってしまいます。

CSS3を使った実用的なものが今後もどんどん出てきそうですね
関連エントリ
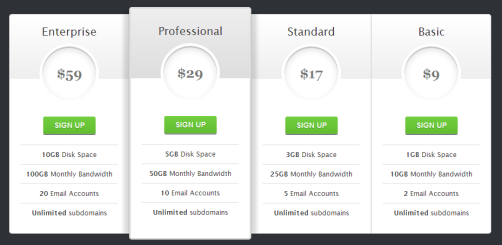
CSS3の機能をフルに使った価格表テーブル例が紹介されています。
次のように良い感じなデザインになっています。CSSのテクニックが駆使されていて、なかなか勉強になります

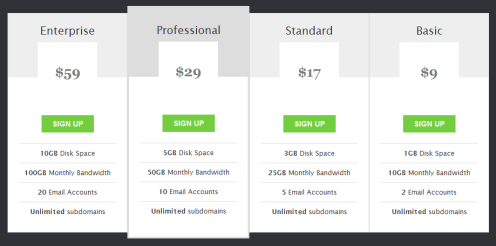
IEとかで見ると次のように、少し残念な感じになってしまいます。

CSS3を使った実用的なものが今後もどんどん出てきそうですね
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



