1枚の画像をタイル状に並べてそれぞれアニメーションさせて切り替えるクールなjQueryサンプル
2011年12月01日-
スポンサード リンク
jQuery Stylish Background Image Sliding effect | image slideshow
1枚の画像をタイル状に並べてそれぞれアニメーションさせて切り替えるクールなjQueryサンプル
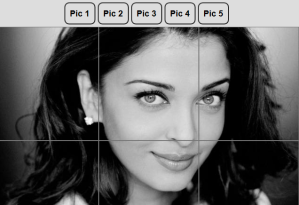
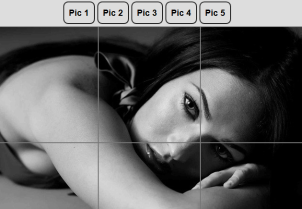
説明が難しいのでデモを御覧ください。写真もいいのですが、タイル毎に切り替わるエフェクトはなかなかクールですね。


ファッションやアパレル関連のサイトで使うことができそうです
関連エントリ
1枚の画像をタイル状に並べてそれぞれアニメーションさせて切り替えるクールなjQueryサンプル
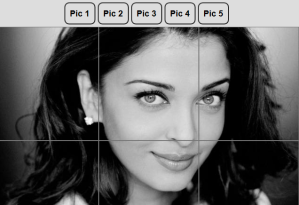
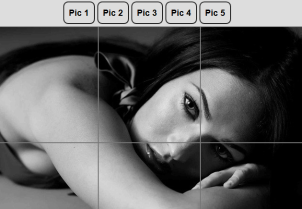
説明が難しいのでデモを御覧ください。写真もいいのですが、タイル毎に切り替わるエフェクトはなかなかクールですね。


ファッションやアパレル関連のサイトで使うことができそうです
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



